Spine アニメーション 反転

黒騎士と白の魔王のキャラクターの作りについて Grani Engineering Blog

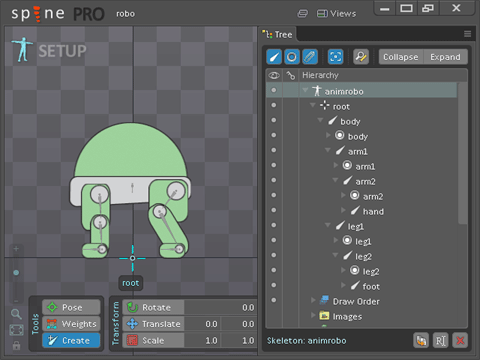
Spine To Unity Getting Started 2 読解メモ スクリプトによるアニメーションの設定と実行 アップルパイ Note

黒騎士と白の魔王のキャラクターの作りについて Grani Engineering Blog

Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック

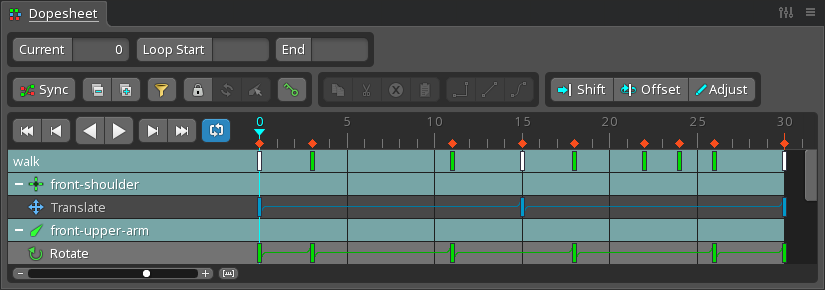
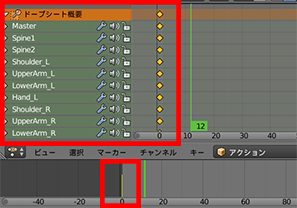
ドープシートビュー Spine ユーザーガイド

Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック
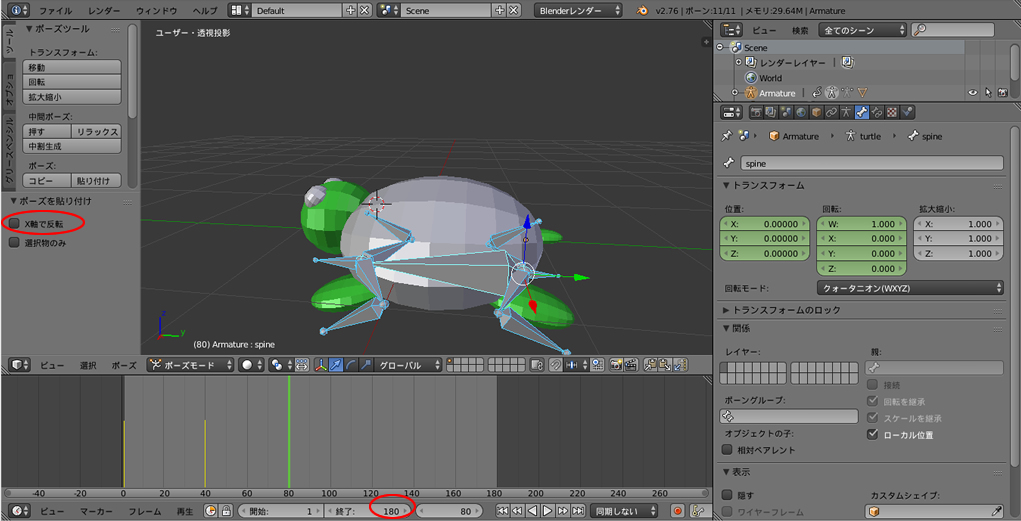
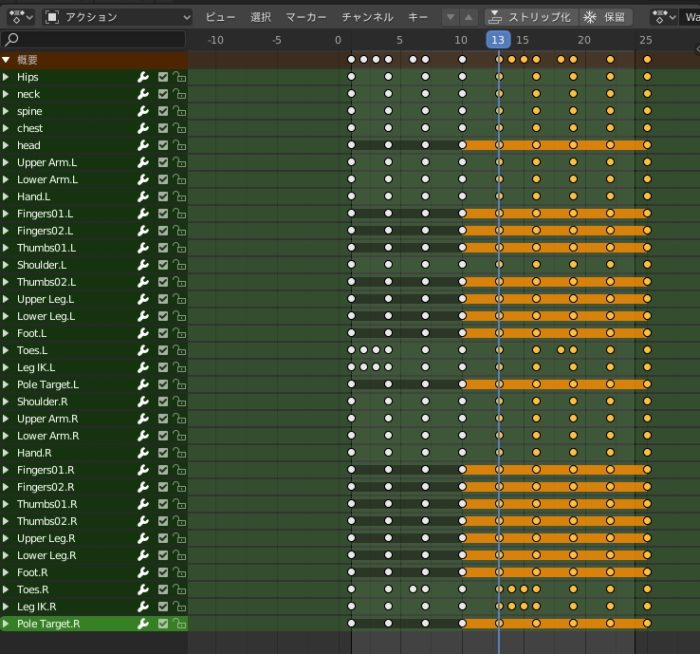
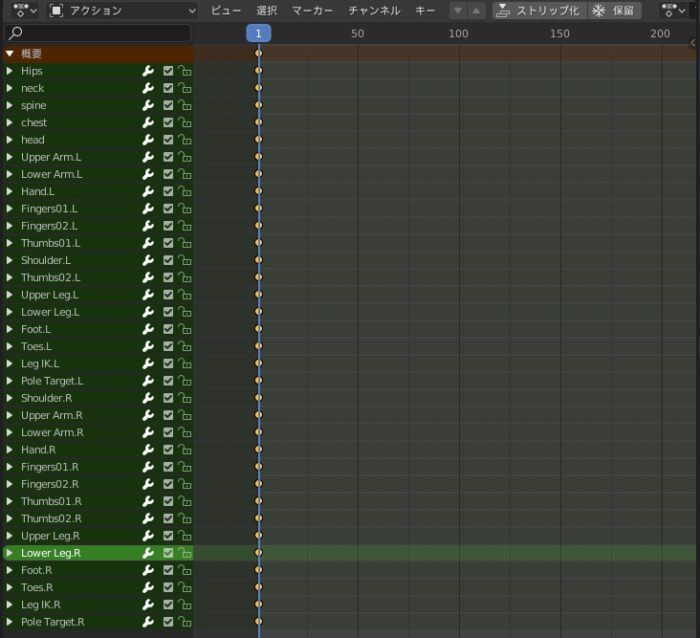
アニメーションのベイク(Bake To Skelton) 付け終わったらベイク。 Tips ポーズを反転コピーしたい.

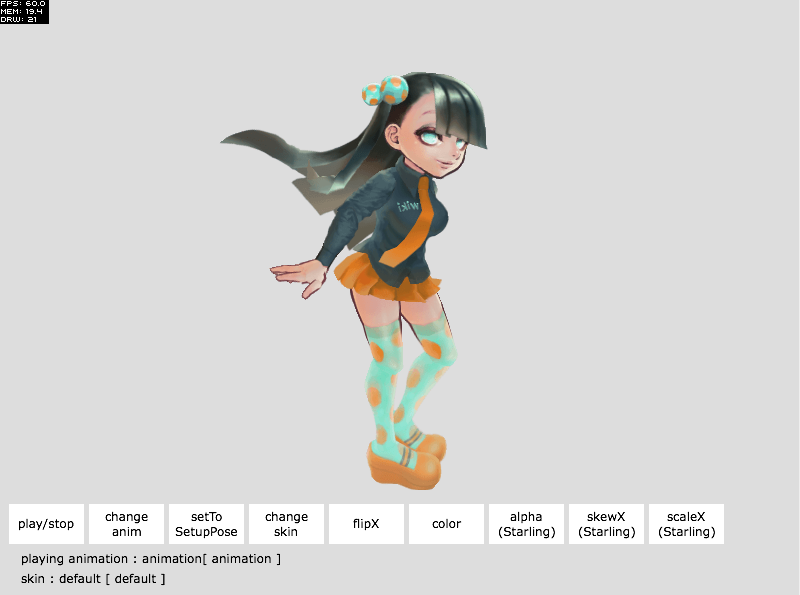
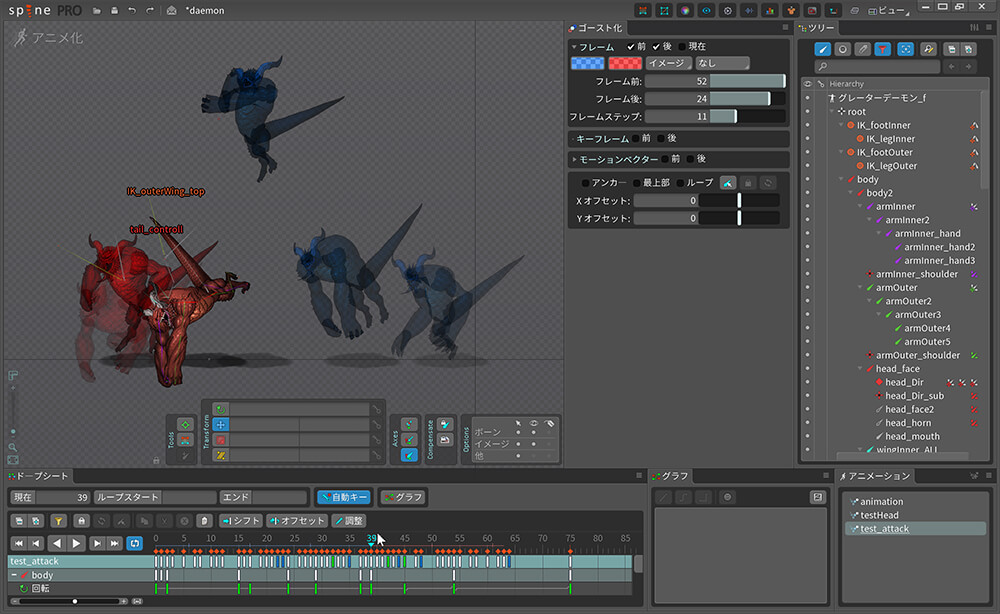
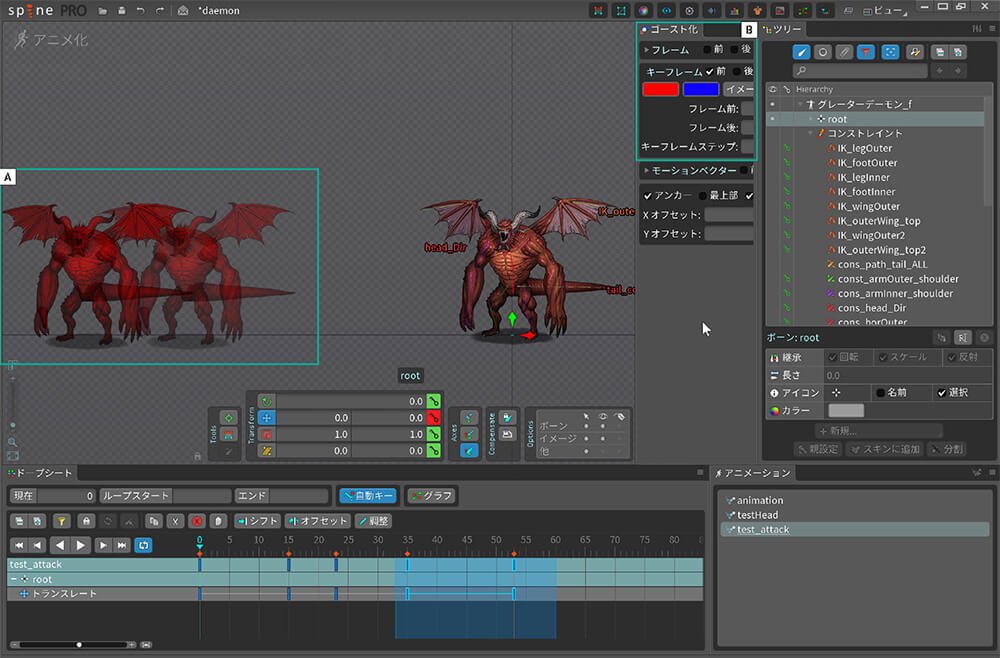
Spine アニメーション 反転. Spineで作成したスケルタルアニメーションを左右反転する方法です。(環境:cocos2d-x-3.2, spine 1.9.15)ランタイムのドキュメントにある Skeleton > flipX,flipY というフィールドが左右反転に使えます。 SkeletonAnimation* animation = Skel…. Spineの使い方メモ 画像取り込み〜アニメーション作成まで バージョンは基本機能までは使えるEssential 左上のロゴの下で SET UP と ANIMATEの切り替え SET UPで画像配置とBone作成をおこなう. IKを使用してワームをリグとアニメーション化したいので、尾の先端を動かすと、私は曲がりを期待します。残念なことに、プレーンIKを使用すると、先端は平行に留まるのではなく地面を指し、アーチ状の脊柱の斜面に緩和されます。 これは私がで終わるものです: 理想的にはそれがより.
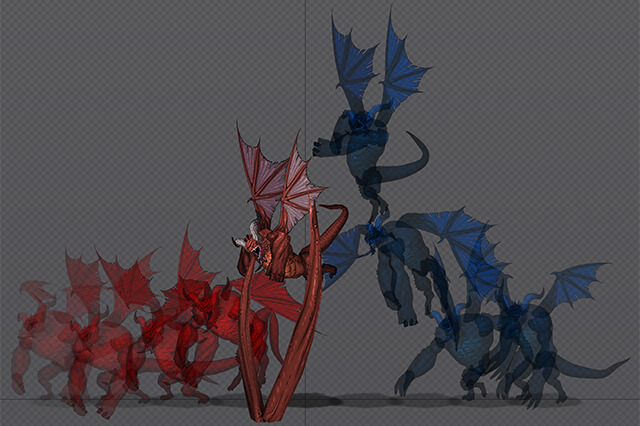
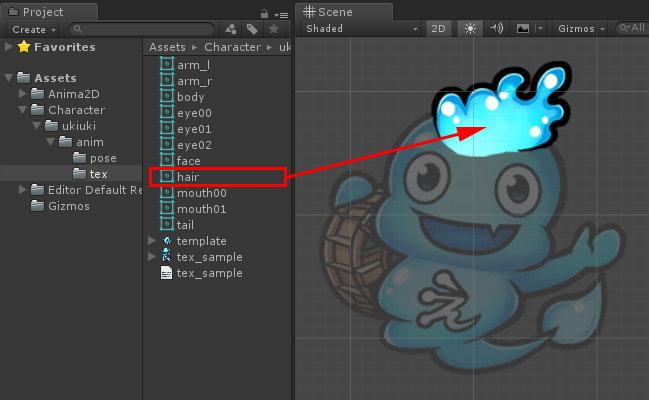
Spine ゲーム用 2D アニメ. Anima2Dとは2Dのキャラクタでスケルタルアニメーション(ボーンアニメーション)を作るためのツールです。 Anima2Dを使うことで、ボーンに従ったアニメーションが作れるほか、メッシュを変形させたり、IK(Inverse Kinematic)を使うこともできます。 https://www.assetstore.un…. Spine は首のコントロール用ボーンの位置と首の IK のスタート位置をきめる..
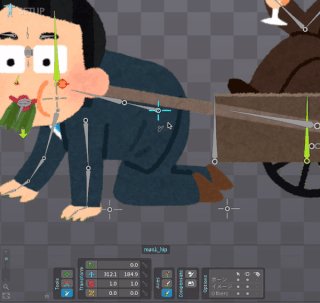
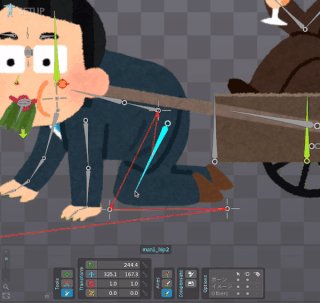
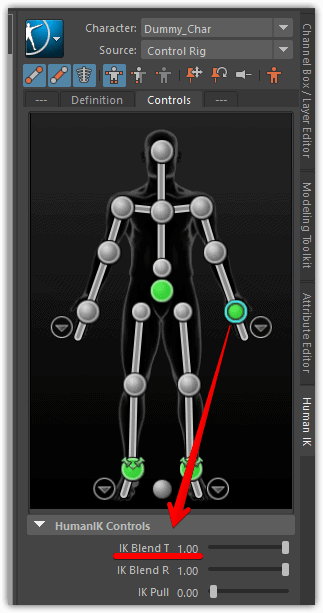
まず、デフォルトの状態だと足のIKは数値入力で動くのですが、手は動きません。 選択して、IK Blend Tという1にしてやると動くようになるので、左右セットします。 反転したい箇所をCtrlを押しながら選択. Spineでアニメーションちょっと導入してみた アニメーションいじってみました! <A>左移動 <D>右移動 <SPACE>槍投げ 立ち絵用意するの忘れてましたww 今回サンプルのソースから引っ張ってみたのですが・・・ 少しだけ理解する事ができました!. アニメーションさせる(分): 3.で作ったキャラクターを基に、アニメーションを付ける。 引き続き、こちらのリンクを参考に進めた。 AssetStoreからフリーのキットをダウンロードして使う。 キットからアニメーションを拝借する。.
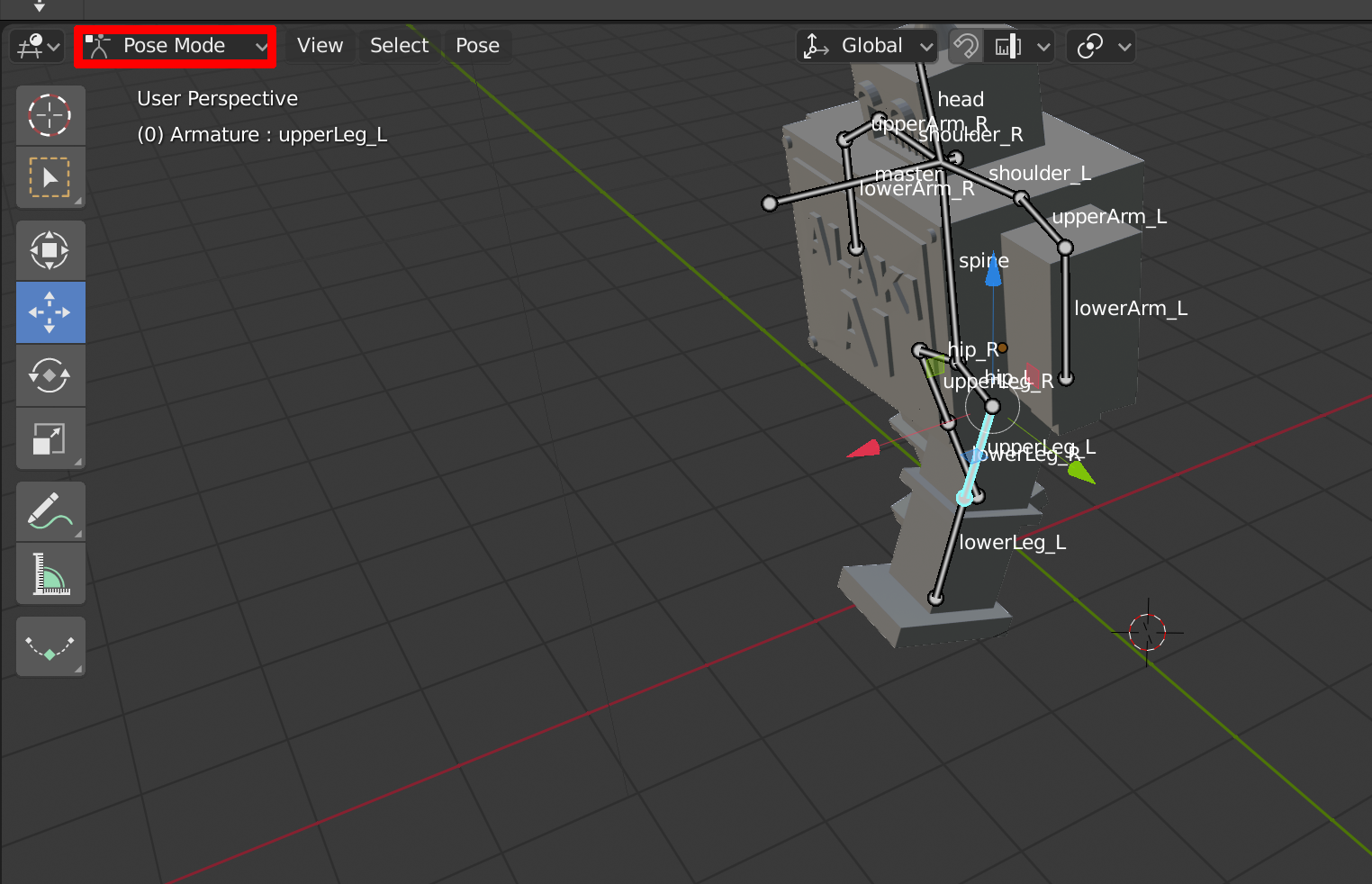
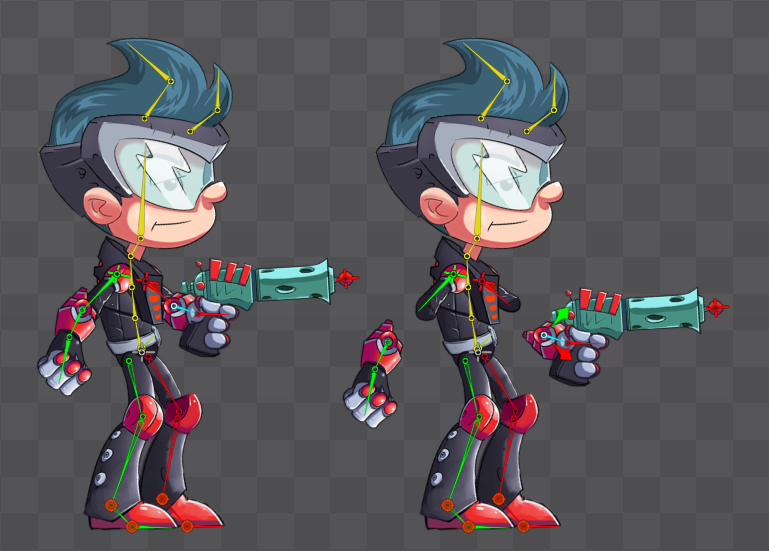
もう半身は後で反転させるので大丈夫です。 足の部分はこんな感じです。 この骨を、反転させる前にボーンの名前を変えます。 そうすることで、簡単に反転できるのと、名前をちゃんと変えておかないとUnity側でうまくボーンが反映されてくれませんでした。. GameObjectに紐付けたSpineコンポーネントを操作するユーティリティクラス、SkeletonUtilityのメンバにはSkeletonAnimationのインスタンス参照があり、従来はこれにドットシンタックスでアクセスして直接アニメーションを設定できた。 public class TestC…. となっています。 このように動きます。 それでは、設定方法について進めて.
2トラックの場合はBlendAlphaがマイナス値でアニメーションが反転します。 Animation name format (spine side) Spine-animations are assigned in 4 directions (up, down, left, right) by name. Spineモデルを左右反転するためにTransformのScaleを反転するのは良くない。同じSpineモデルを複数描画する際にNegative Scaleとなりバッチが効かないためGPU負荷が増えてしまう。マイナススケールはSpineに限らず負荷が上がるので、極力止めた方が良い。 skeleton.flipX = true;. Spine_daemon How to make01 #madewithspine #spine2d pic.twitter.
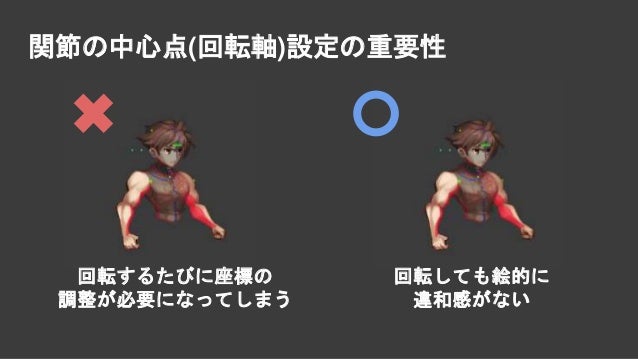
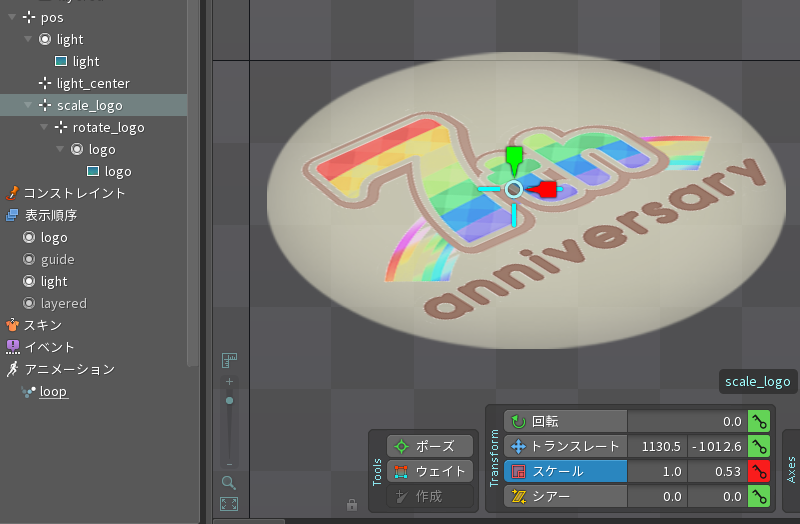
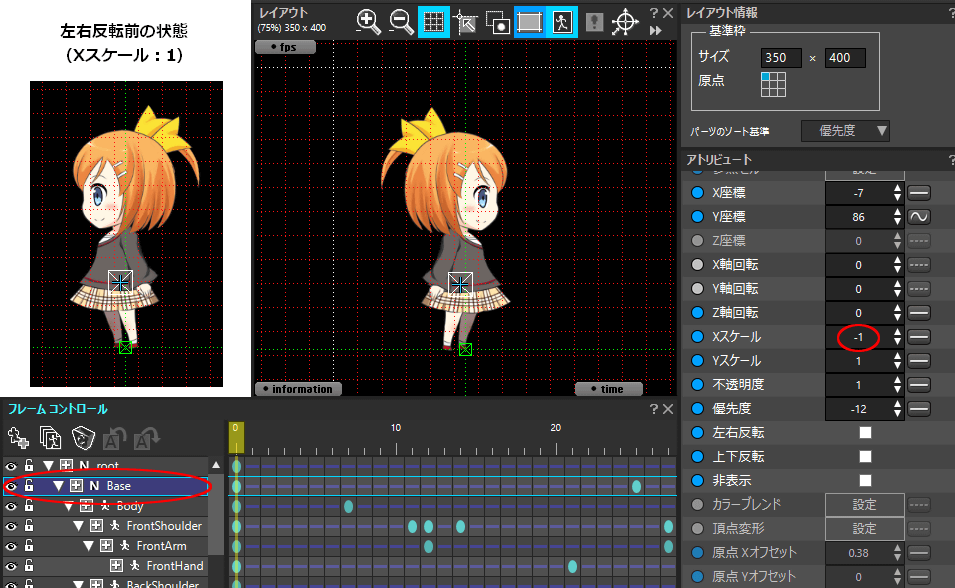
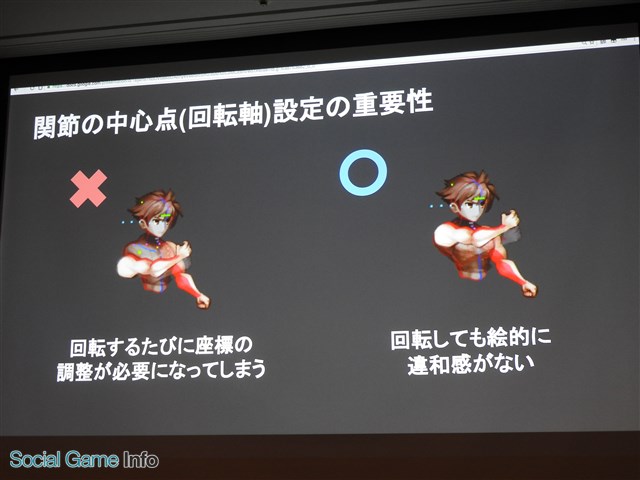
Quaternionとは? – 概要と特徴をご紹介! Quaternionを簡潔に説明! Quaternion(クォータニオン)は四元数とも呼ばれ、 Unityでオブジェクトを回転させる 際に使用する数です。. Spine 形式は原点がデフォルトで中央に設定されています。原点を中央に定めることで Flip ( フリップ、もしくはミラー、いわゆる左右反転 )処理に都合の良い状況が作れます。. これがなんなのか理解してないけど動いてるからいいやの精神で。 Unity + Spine を使って面白い表現が色々できそうです.
胸をアニメーションさせる場合はすべてにチェックをいれる. 単にボーンがほしいだけなら Deform にのみチェックを入れる. pitchipoy の胸の設定. こんな感じで、ダンスのアニメーション作るのにも使えそうですね。 本当はアニメーションも見せたいのですが、今作業しているpcにはトライアル版しか入っていませんでした。 なので静止画でごめんなさい…。 それではまた来週!. 親Bone -> 子Bone -> ターゲットBone.
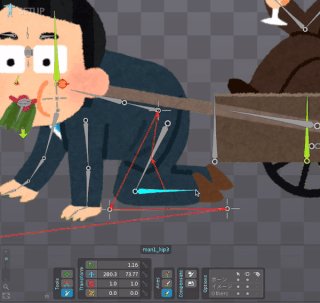
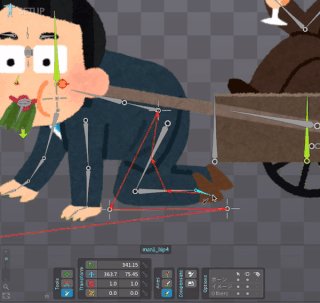
Spineを起動したら、何はともあれプロジェクトの保存をします。左上のSpineのロゴをクリックするとメニューが表示されるので「Save Project As 」を選択します。. アニメーション&リギングツール アニメーションのインターフェース へようこそ。 このインターフェースで、 art リギングツール で作成されたキャラクターを迅速にアニメートするためのキャラクター制御を行うことができます。 この中にある機能はどれも、キャラクターのアニメート方法. (Sat) Unity2D 入門横スクロールアクションゲームを作ってみたい -キャラクターを動かしてみる.
まず、デフォルトの状態だと足のIKは数値入力で動くのですが、手は動きません。 選択して、IK Blend Tという1にしてやると動くようになるので、左右セットし.

Spineボーンアニメーションのサンプル Youtube

Blender Three Js エクスポート その4 モーフアニメーション

Spine Tutorial Haxeflixel Wiki

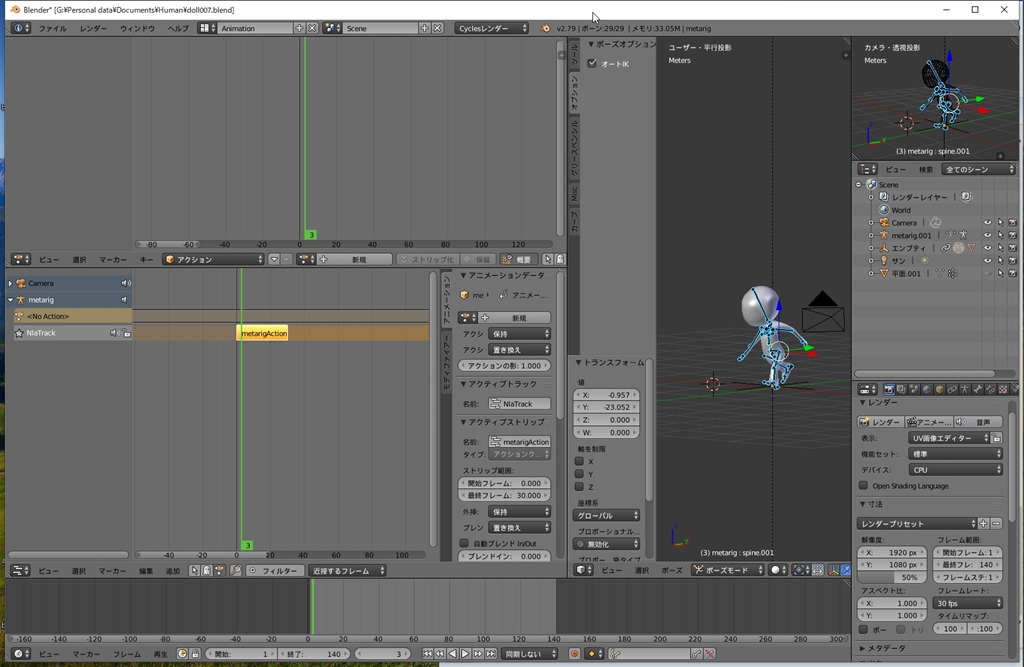
Blender2 シンプルな人間を歩かせるメモ ブレンダーアニメーション

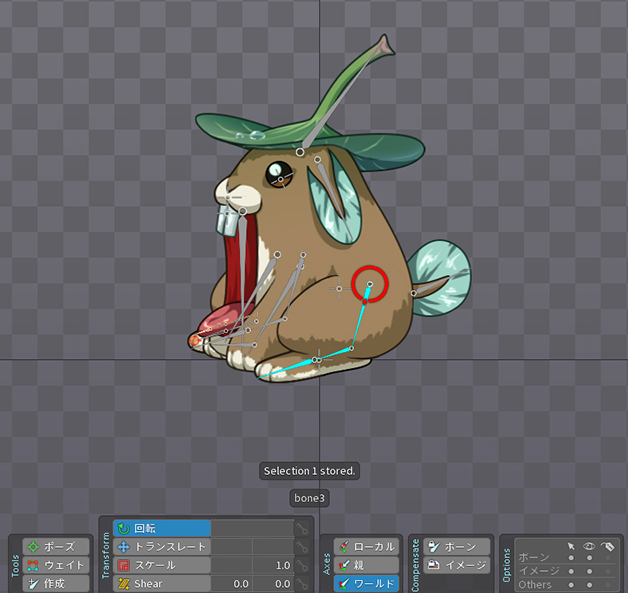
ツール Spine ユーザーガイド

効率化

Blender2 8を使って3dオブジェクトにアニメーションをつける方法 Part 2

Spine の使い方をおさらいしよう Ikボーン入れ方講座 イラスト制作 漫画制作の株式会社フーモア

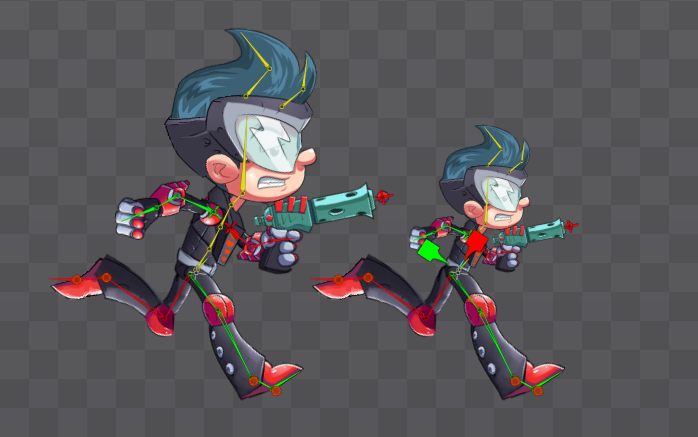
Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック

Spine スケルトンの複製 反転の注意 Macer Memo

Cocos2d X Spineでスケルタルアニメーション作成 Transform変更 Tah Nn

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

Q Tbn 3aand9gctsnp4twy9e4y6em 3diwtayfnsmlr7mcrcxq Usqp Cau

Spine スケルトンの複製 反転の注意 Macer Memo

同じモーションのまま 左右反転を行いたい Optpix Help Center

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

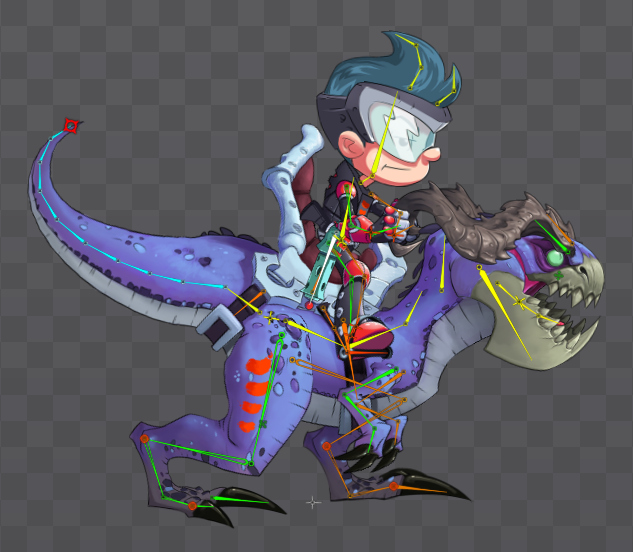
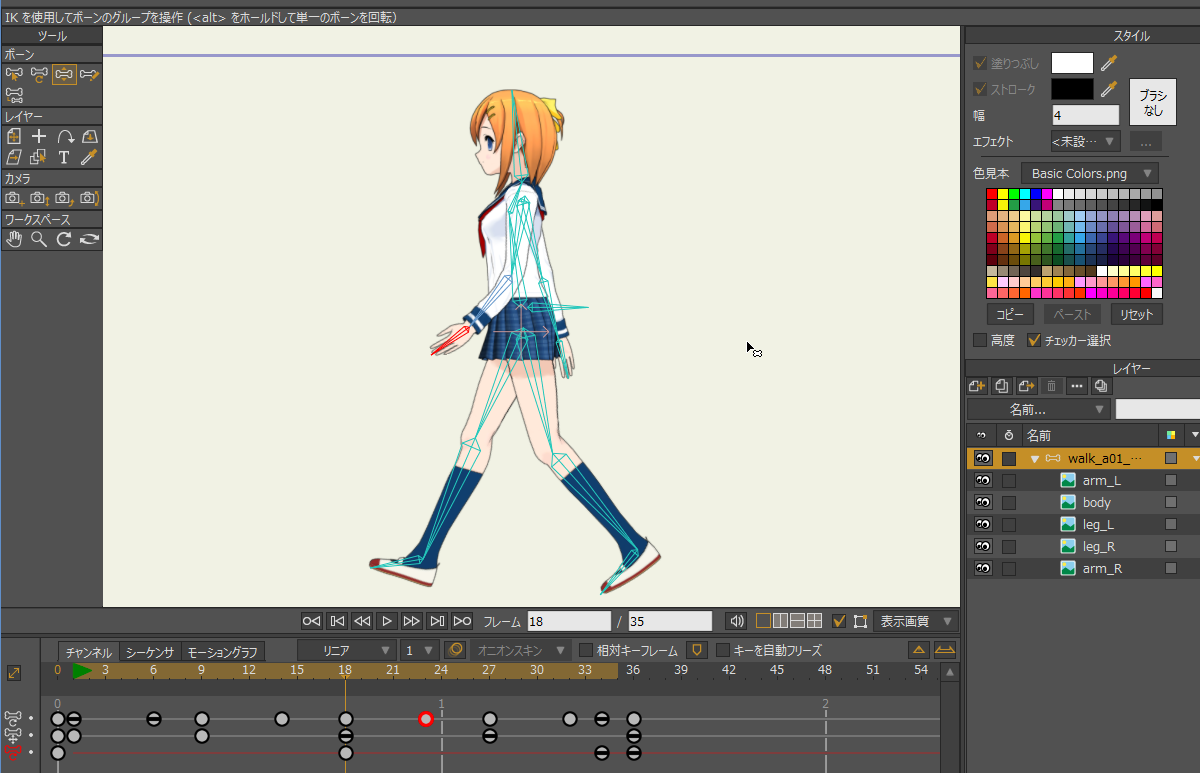
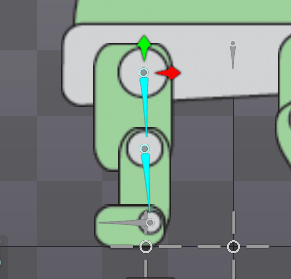
Spineのikでキャラクタに足付きを

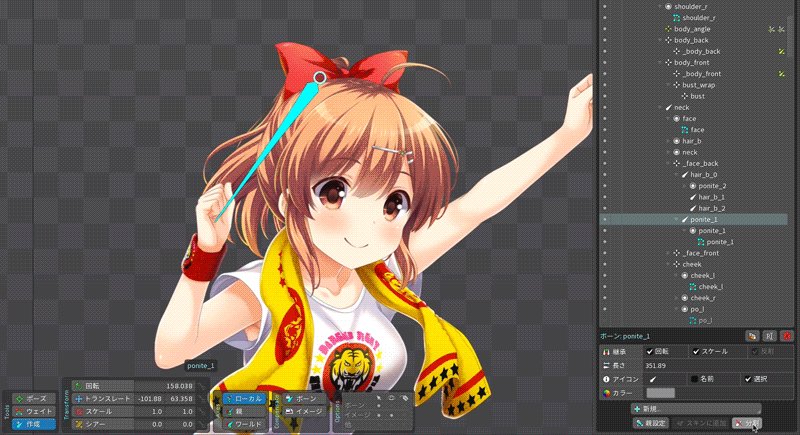
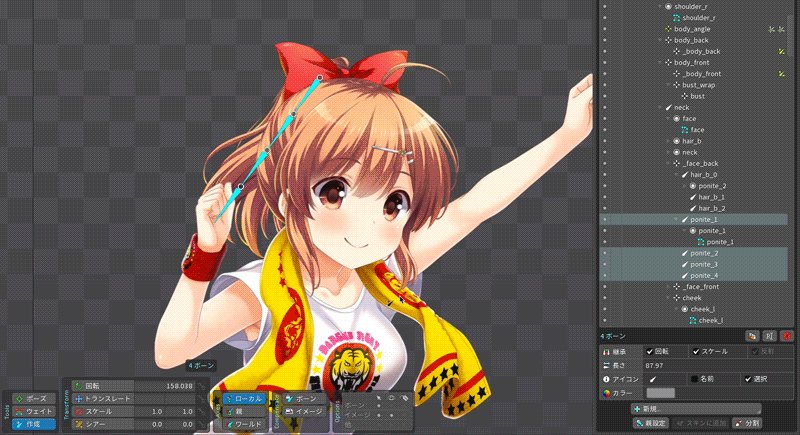
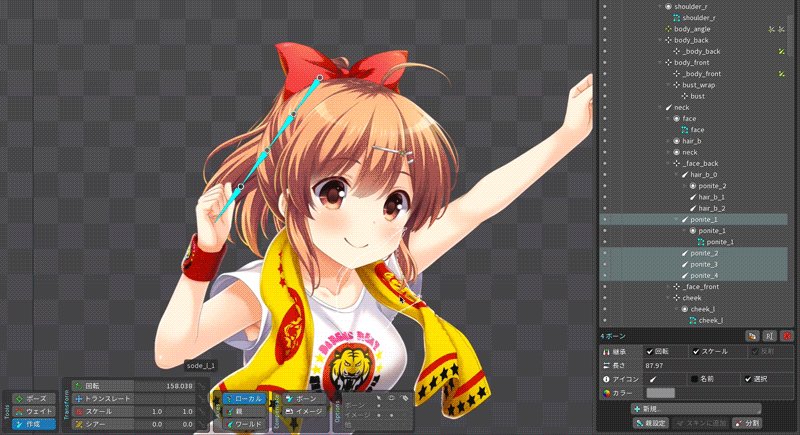
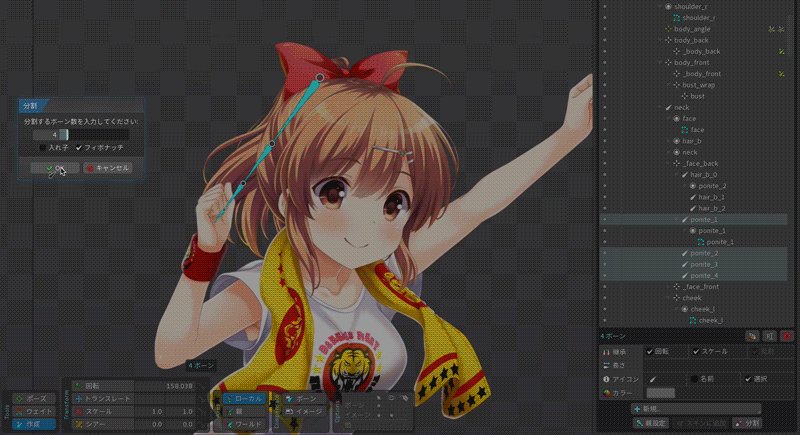
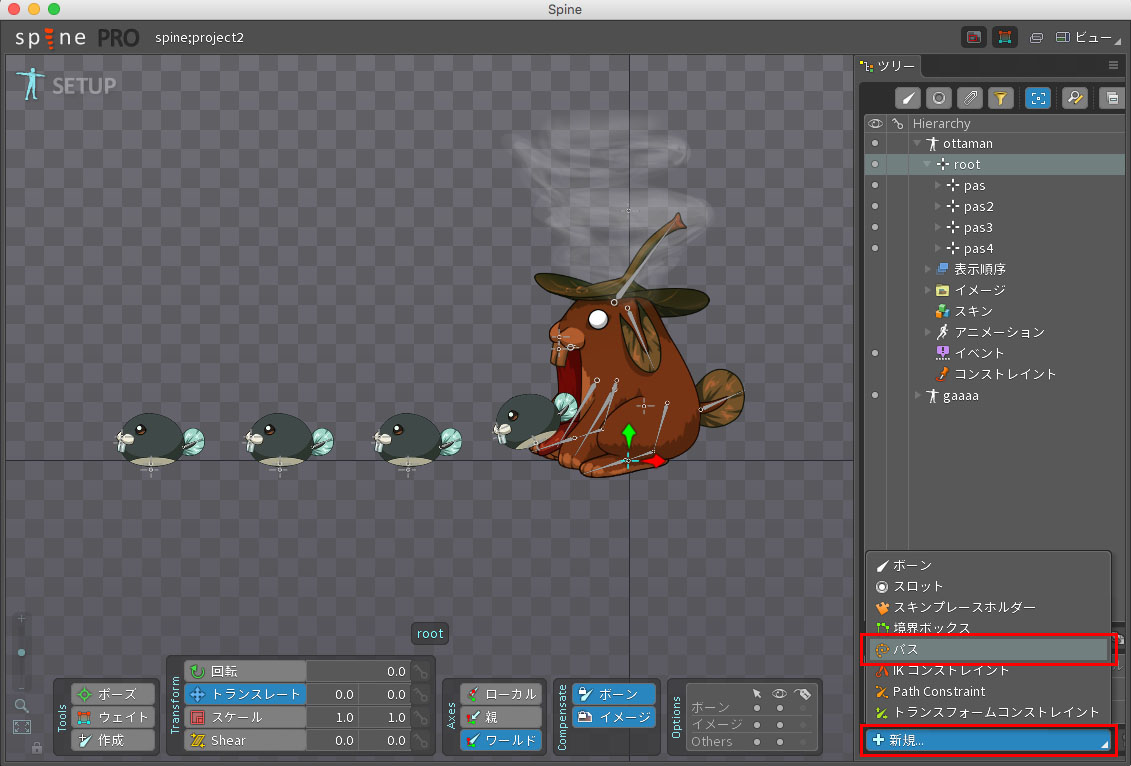
Spineのパス機能を使ってみる 株式会社befool ブログ

Q Tbn 3aand9gct Yg5xe3623a0okwzq Rbyv2myxgl0bqzpzq Usqp Cau

ラクガキ キングダム テスター投稿作品まとめ 動画配信クロッカー紹介 クリエイター向けwebアニメーション覚書

Spineをstarling1 7で使う ランタイムでの基本的なskeleton操作 Qiita

Spine スケルトンの複製 反転の注意 Macer Memo

Anima2dでキャラクターアニメーションを作ろう 編 Sega Tech Blog

ツール Spine ユーザーガイド

Blenderでおっさんに表情を付けよう おっさんのゆるゆる研究開発室 ゲームとモデリング

Q Tbn 3aand9gct6sjmrbf9bjabujt8vf7i5q11 Plafg3hhgg Usqp Cau

Blender Nlaエディタの簡単な使い方 Tips Blender 使い方 Tips

コスチューム着せ替えを想定したモデリングのコツ Live2d Cubism 2 マニュアル

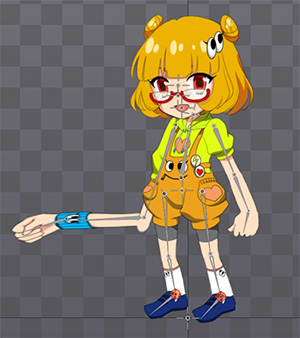
いらすとや を本気でspineアニメーションさせてみた Nagisaのすゝめ

Unity Anima2dについてのメモ書き Taka8 S Blog

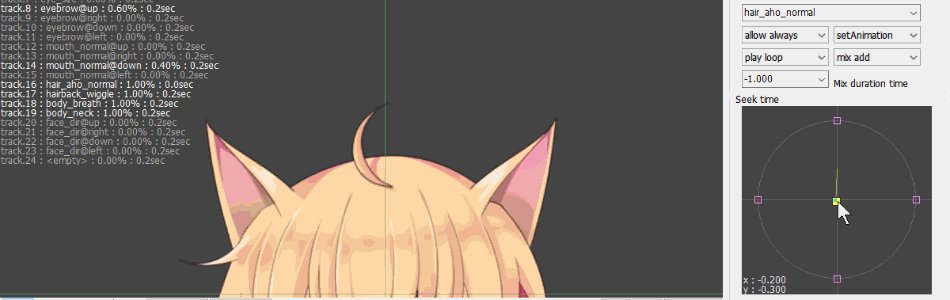
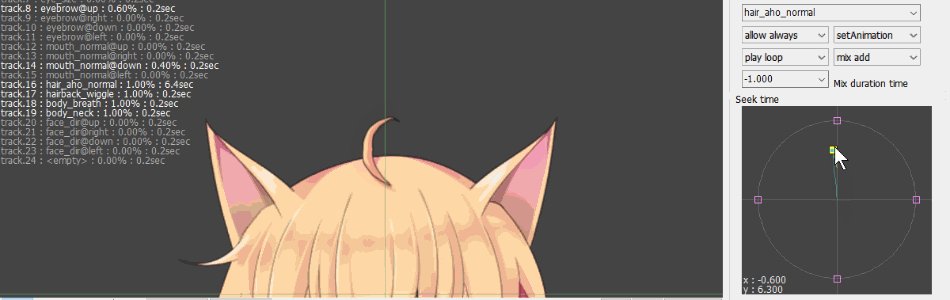
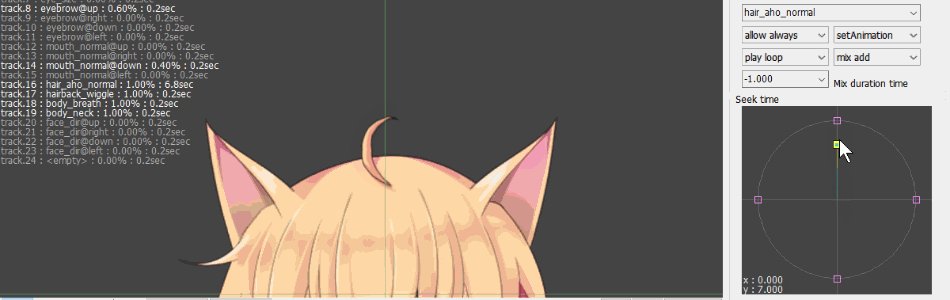
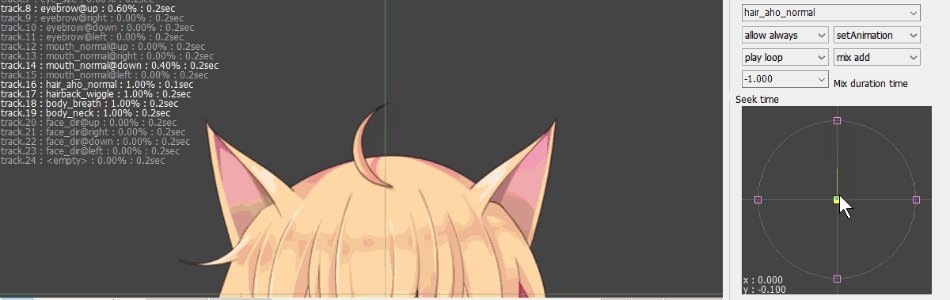
みずき京 前髪左右反転とハチマキあったらな

Q Tbn 3aand9gcqioz Wabo Ux5tizzpf4l7pytdy7cf1t1nfq Usqp Cau

アニメーションデザイナー カカリアスタジオ 京都オフィス の採用情報 Happy Elements株式会社

Blender2 シンプルな人間を歩かせるメモ ブレンダーアニメーション

同じモーションのまま 左右反転を行いたい Optpix Help Center

Spineでできること エディタのtipsとapi使用例 Cyberagent

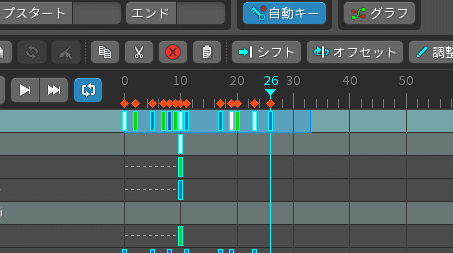
Spine小技 アニメーションキーを全て反転させる アップルパイ Note

Q Tbn 3aand9gcr5vdwyj4l8js14qsu Y3yees00xcahog4crw Usqp Cau

Unityでのspineモデルスクリプト制御のアニメーションとタイムラインの併用 アップルパイ Note

イメージエフェクト Unity用ビジュアルノベルツール 宴

Live2d 目閉じ 効率化 Humei Web

Q Tbn 3aand9gcr Hf10kgwcmndbst07hdbggl Lyga7sznfig Usqp Cau

Anima2dでキャラクターアニメーションを作ろう 編 Sega Tech Blog

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

Spine Flip処理はscale反転ではなくflipxを使用する Kazupon研究室

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

同じモーションのまま 左右反転を行うにはどうしたらいいでしょうか Optpix Spritestudio コミュニティ

Q Tbn 3aand9gcqydkla 7xphq2tl366tyfnqrm1wwuuqa Msg Usqp Cau
スプライトの設定 原点とコリジョン チャレンジ Gamemakerstudio1 4

Q Tbn 3aand9gcr7fmgv0pas Cwl2xava6v6frbogsxgdfsbvw Usqp Cau

黒騎士と白の魔王のキャラクターの作りについて Grani Engineering Blog

Q Tbn 3aand9gcqycwkun2qv0p0chbd1 R9emwrlya9ncax3qg Usqp Cau
/assets/images/3833057/original/c109dd82-b2d9-4e74-a119-ebe4bed07615?1560391412)
Creative Blog 9 Live2dの習得 セットアップ編 Creative Blog

Spine小ネタ ボーンなどの選択状況を登録する 株式会社befool ブログ
Cocos2d X Spineスケルタルアニメーションを左右反転 ぎじゅつめもブログ

Blender2 8を使って3dオブジェクトにアニメーションをつける方法 Part 2

Spine 3 0 0 の新たな機能を紹介 イラスト制作 漫画制作の株式会社フーモア

Unityアセットの新着情報 08 26 Unity Assetstoreおすすめ情報

Readme Md

Unitytimelineを使ってspineを動かす Qiita

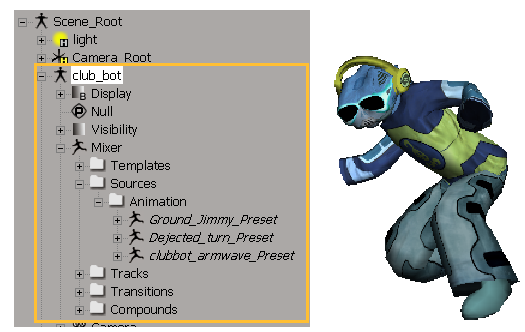
Softimage User Guide モデルと Animation Mixer

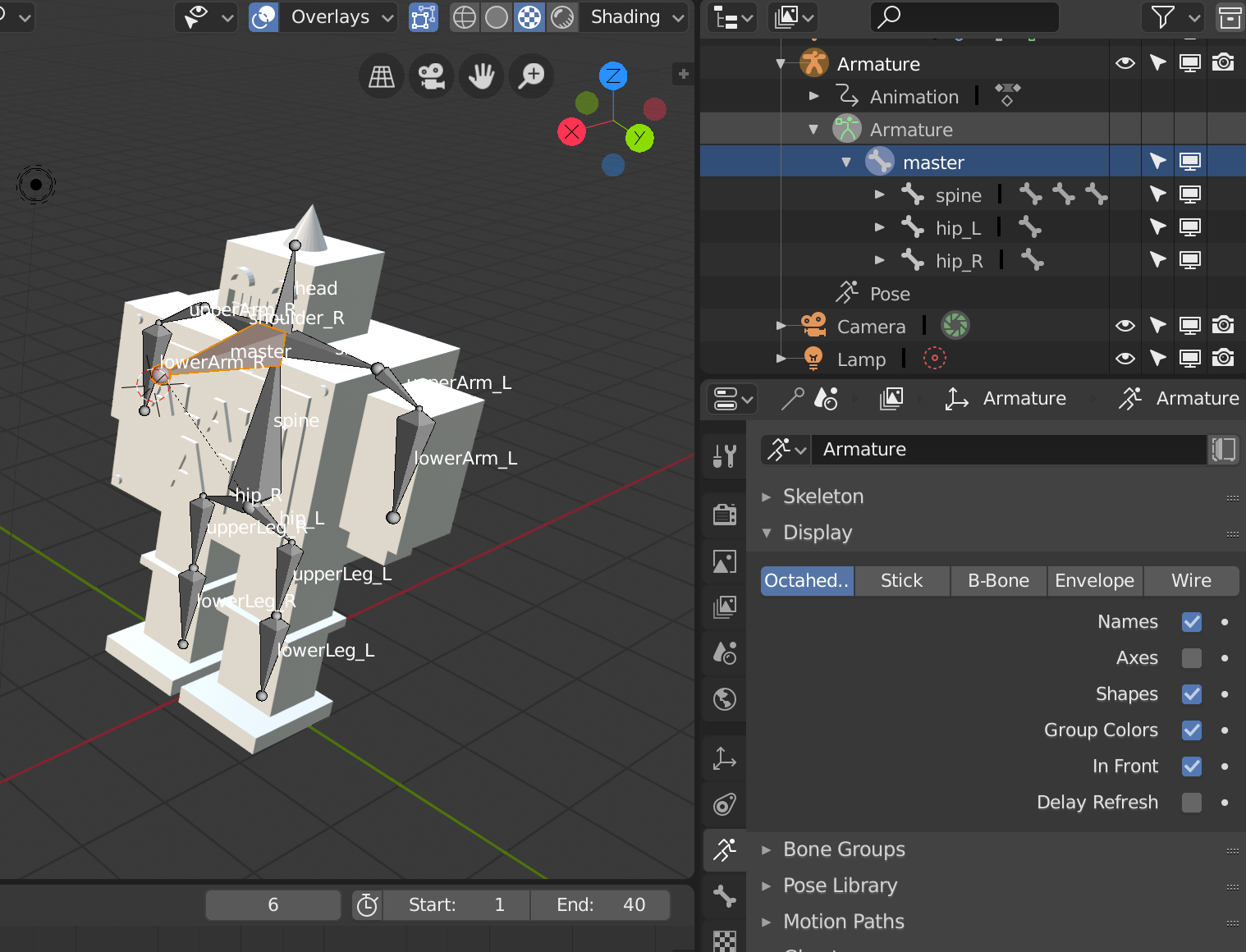
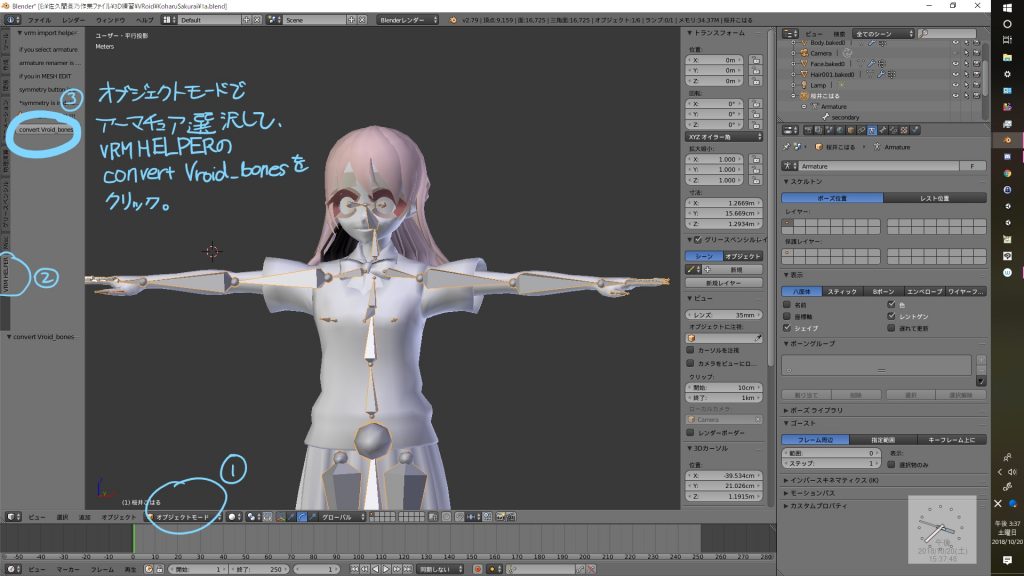
Vroidモデルのblenderボーンxミラー対象化の暫定的方法 蒼空の下で

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

ツール Spine ユーザーガイド

Carnival Azuren カーニバルアズレン Youtube

Very Animation 後編 アニメーションが付けやすいと評判の日本作家さんが開発したアニメーションエディタ Very Animation 現時点で搭載されている機能まとめ Unity Assetstoreまとめ

Spineでできること エディタのtipsとapi使用例 Cyberagent

Spine スケルトンの複製 反転の注意 Macer Memo

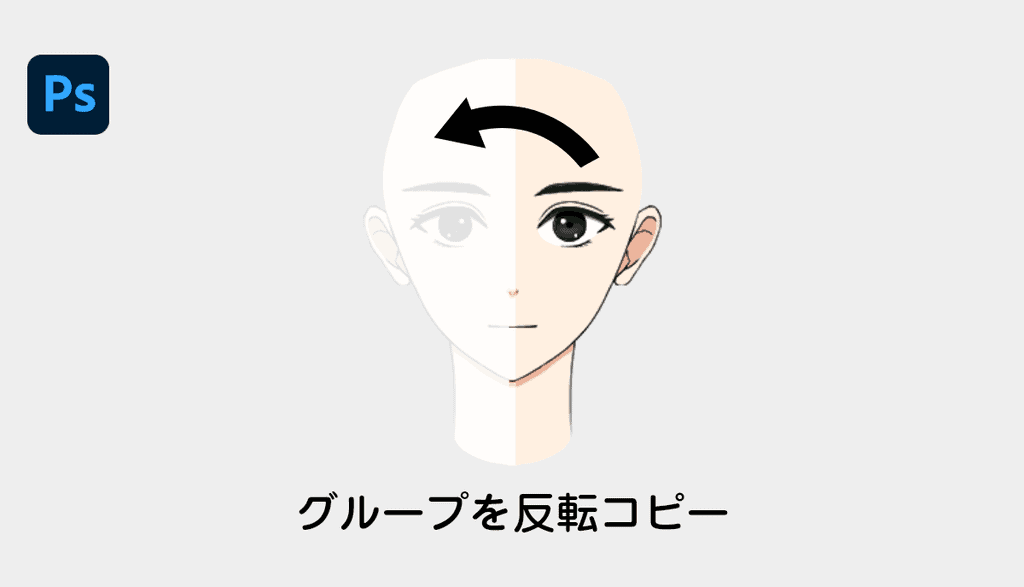
Photoshop イラスト作業効率化 おすすめのスクリプト12選 Cgメソッド

ぜいたくspine アニメーション 複製

Spine小技 アニメーションキーを全て反転させる アップルパイ Note

今週の進み具合 9 2d 階層的剛体スケルトン Engine Trouble

Blender V2 8 19 アニメーションを作成 ๑ ๑ ばーぼーブログ

黒騎士と白の魔王のキャラクターの作りについて Grani Engineering Blog

ツール Spine ユーザーガイド

Blender入門 モデリングを始める6 アニメーションをつける方法 Styly

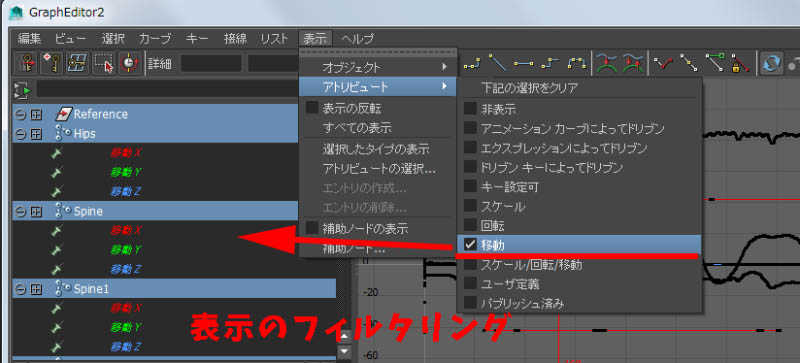
Maya Python で カスタム グラフエディタ を作ろう Version 30 ダイキン工業株式会社
/assets/images/3988075/original/7b03d7da-9a91-4368-8e12-f48dd17feaeb?1565233233)
Creative Blog 14 モーションを作りました その1 Creative Blog

Spine Tutorial Haxeflixel Wiki

Spine スケルトンの複製 反転の注意 Macer Memo

Unityアセットの新着情報 08 26 Unity Assetstoreおすすめ情報

Q Tbn 3aand9gct2fuxfqas79csahv1dpm6towicjhnfmr58nw Usqp Cau
Http Alonesoft Sakura Ne Jp Veryanimation Manual Jp Pdf
/assets/images/3852601/original/b64de1fe-3379-415d-8daf-0b122d75140e?1560995506)
Creative Blog 10 Live2dの習得 まだまだセットアップ編 Creative Blog

Mieki256 S Diary

Spine スケルトンの複製 反転の注意 Macer Memo

Spineではじめる 動くイラスト制作 第5回 コンストレイントを使ったリグ設定 後編 連載 Cgworld Jp

Q Tbn 3aand9gcred8mr Aoes2w5lfwdumd38zpcjl7sgu Ijw Usqp Cau

Spineのikでキャラクタに足付きを

Cedec16 追憶の青 開発が教える 違和感のない2dアニメーションの作り方 作業を効率化してクオリティアップに繋げる方法論も Social Game Info

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

Spine アニメーション 非表示

Irwir5rt8xdkim

ツール Spine ユーザーガイド



