Spine アニメーション コピー

Spineを使ってみる Kwiksher Japan

Blog Spine 3 7バージョンリリース

Spineではじめる 動くイラスト制作 第5回 コンストレイントを使ったリグ設定 後編 連載 Cgworld Jp

Q Tbn 3aand9gcqiscjwqvdpdogtqwf6o5ulxbrorjsfzv6fmg Usqp Cau

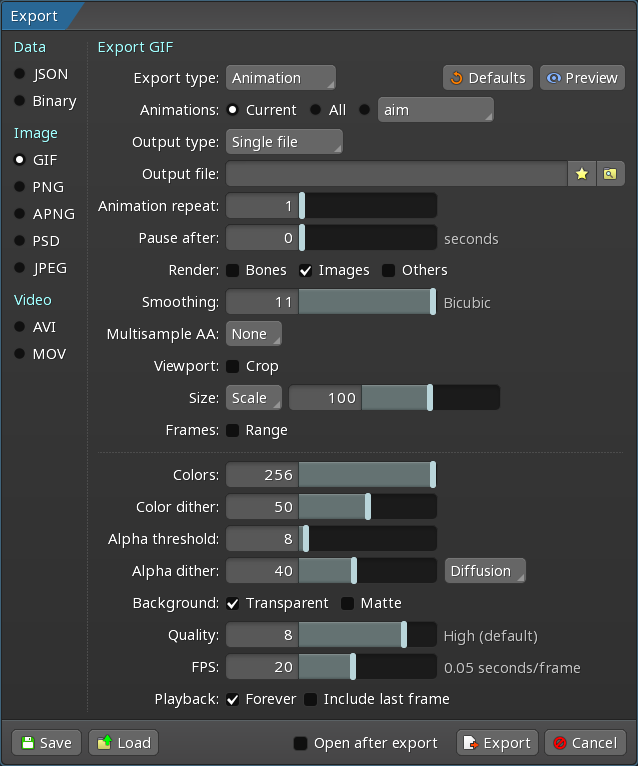
エクスポート Spine ユーザーガイド

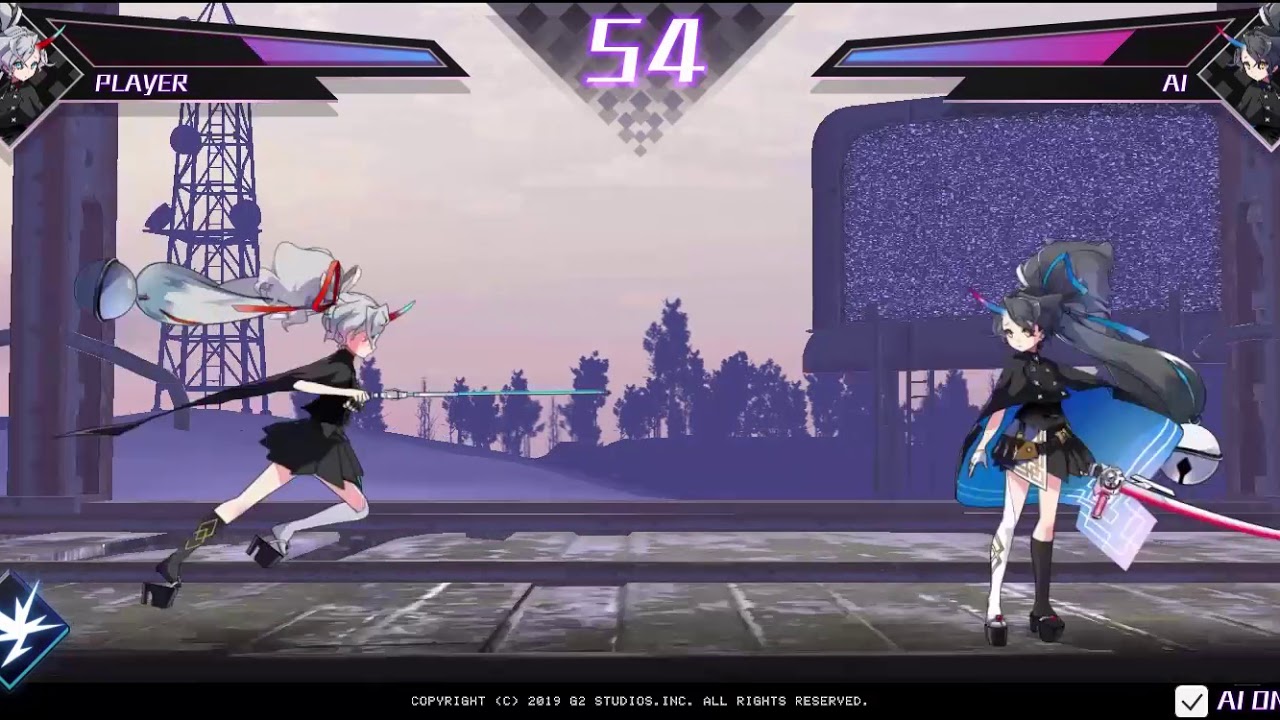
Spineを活用したリアルタイムアクションゲーム A版制作 G2 Studios株式会社
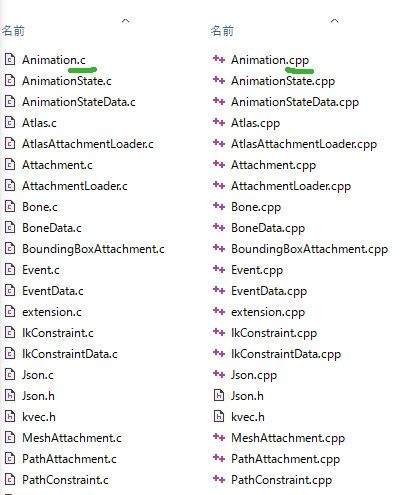
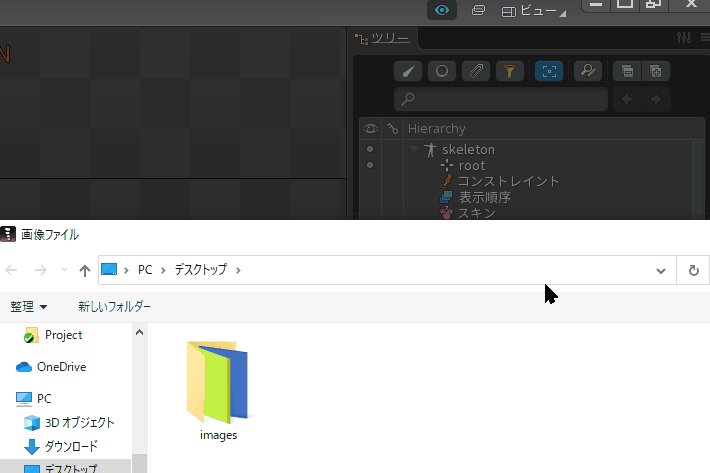
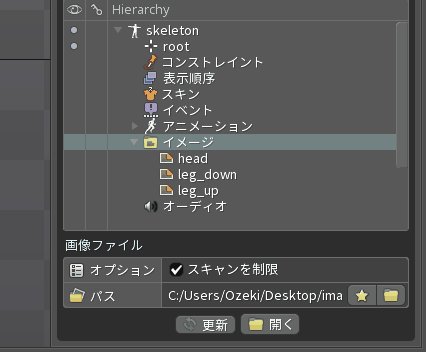
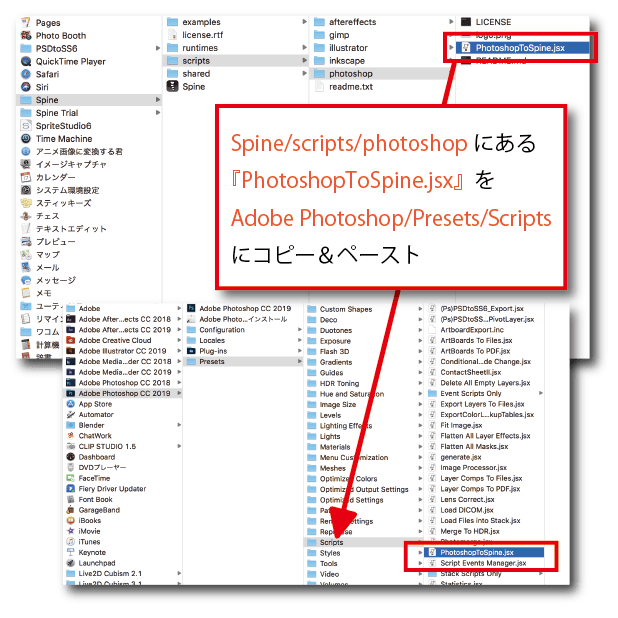
SpineをDLすると、 C:\Program Files (x86)\Spine\scripts\photoshop の中に「 PhotoshopToSpine.jsx 」というものが入っているかと思います。 こいつを Ctrl+Cでコピー ⇒フォトショのフォルダー C:\Program Files\Adobe\Adobe Photoshop \Presets\Scripts 内に⇒Ctrl+Vで貼り付けます。.

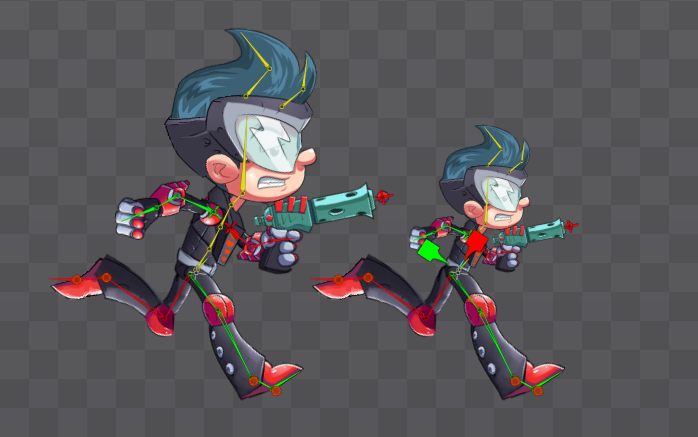
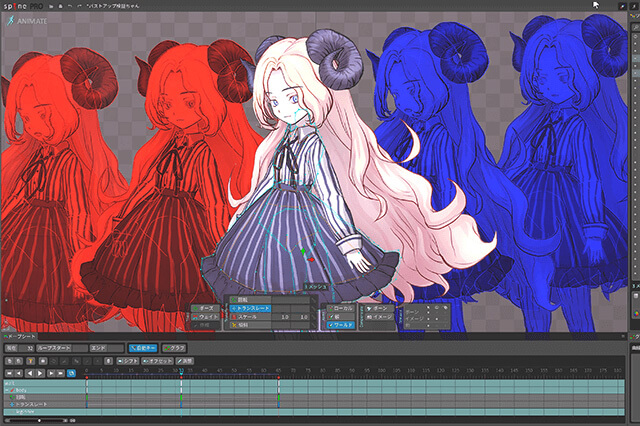
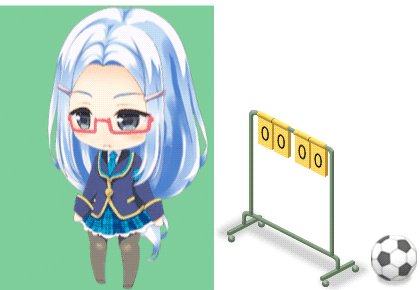
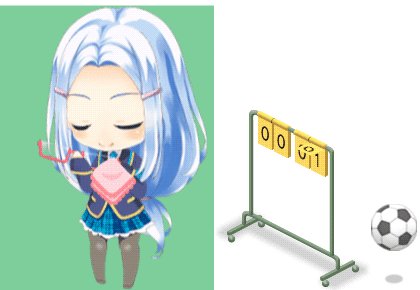
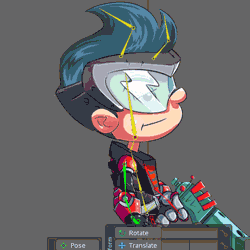
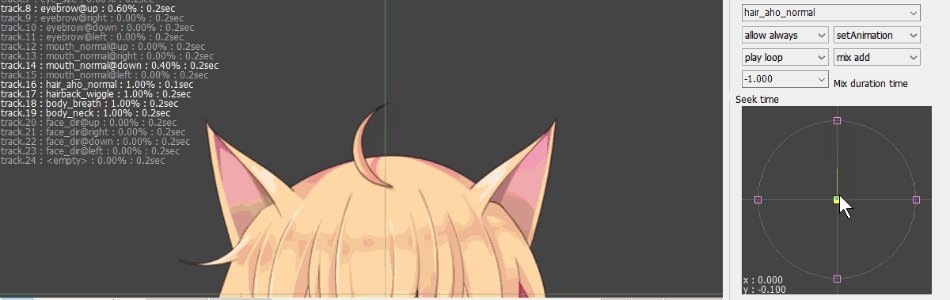
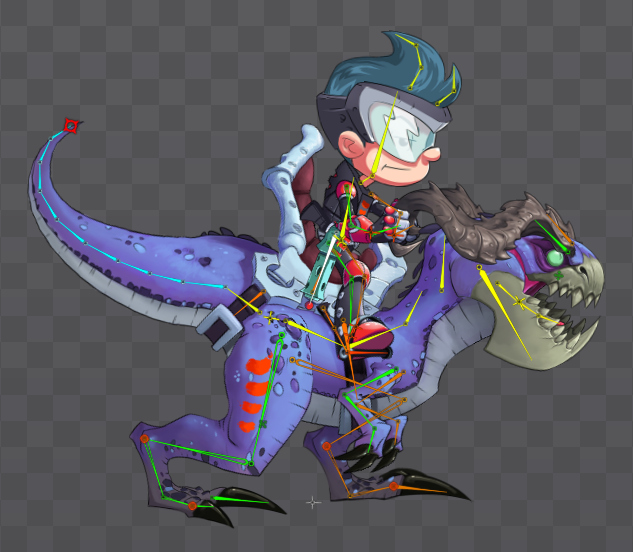
Spine アニメーション コピー. 全ての設定が終了しました。あとはたのしいアニメーション作業です。 設定前よりもかなり楽に立体的なアニメをつけれるようになっているかと思います。 アニメーションつけた結果がこちら 人物の絵に応用した結果. 年5月15日(金)、G2 Studios株式会社と株式会社ArtnerによるSpineアニメーター向けイベント「Spiners MeetUp vol.1」がYouTubeにてライブ配信された。 「Spine」はゲーム用2Dアニメーションソフトウェアとして、モバイルゲームを中心に広く採用されているツールだ。. (Thu) Spineのショートカット spine.
Spineアニメーションの表示を行うプラグイン - MpiShowSpine.js(作者:奏ねこま様)とは、ヘルプによると“概要Esoteric Software社のSpineアニメーションファイルを読み込み、表示する機能を提供します。使い方※事前準備、制限事項、プラグインパラメータ、プラグインコマンドをよくお読み. 本書の内容 Chapter 1 Spineとは Chapter 2 Spineを起動しよう Chapter 3 セットアップして. *English translation below あまたでのデザイン業務は2Dから3Dまで幅広く行っています。 今回は最近あちこちで使われる様になってきた2Dのアニメーションツールのお話です。 あまたはSpriteStudioとSpineの二種類をメインで利用しており、デザイナーは両方を使いこなせるように日々訓練を積んでいます。.
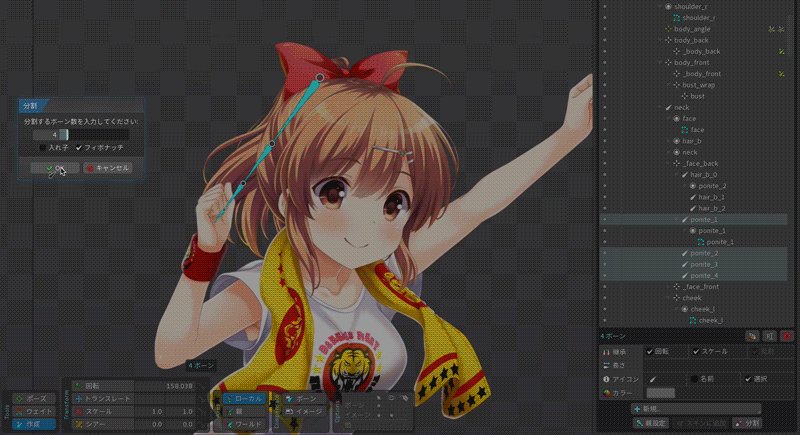
Spineとは Spineとは2Dアニメーションを作成するためのツールです。ボーンを入れることで人体のような複雑な動きをさせることも可能で、アクションゲーム向きな印象です。 公式サイト :. Spine ゲーム用 2D アニメ. 書籍名:Spineではじめる2Dアニメーション 刊行日:年1月27日 著者:フーモア 定価:本体1,900円+税 ISBN:978-4-7775-98-5 サイズ: A5判 ページ数:128(カラー) 出版社:工学社.
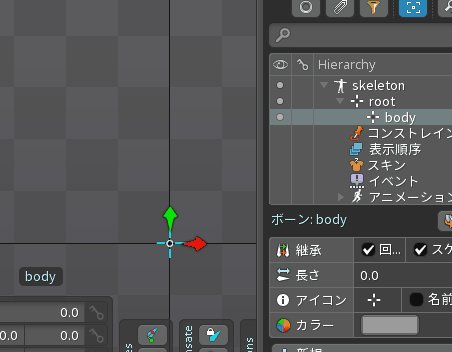
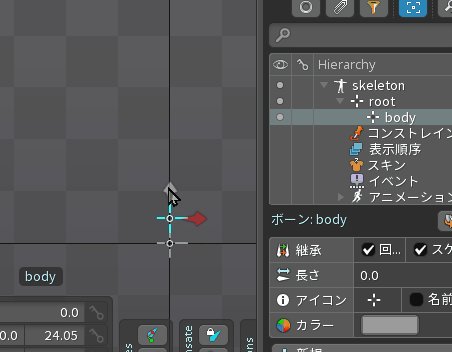
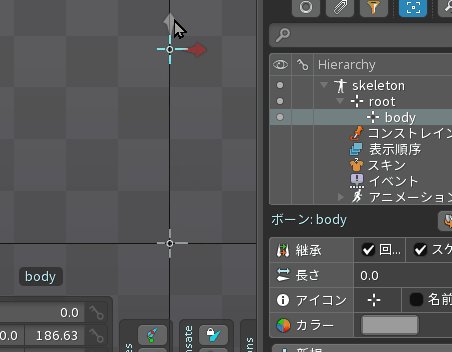
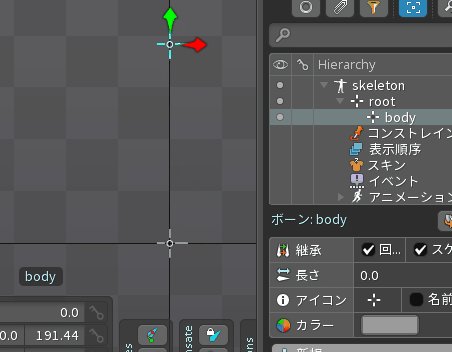
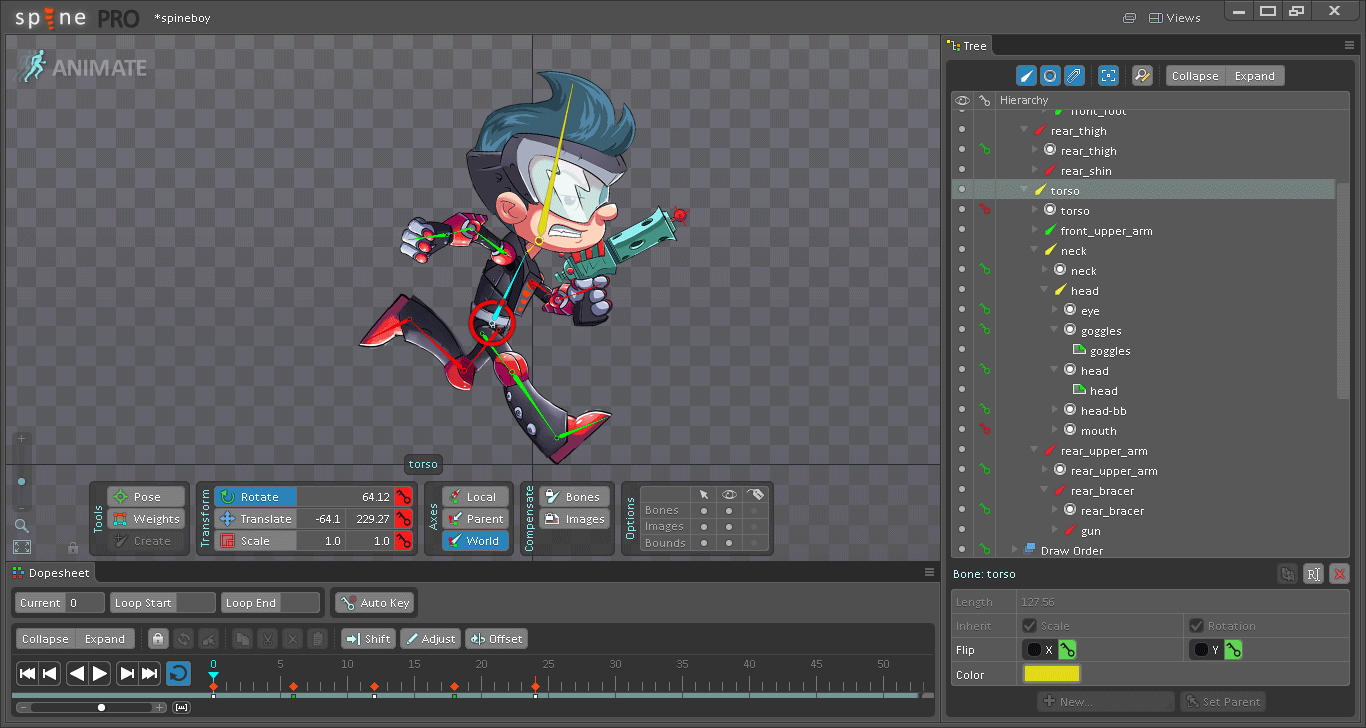
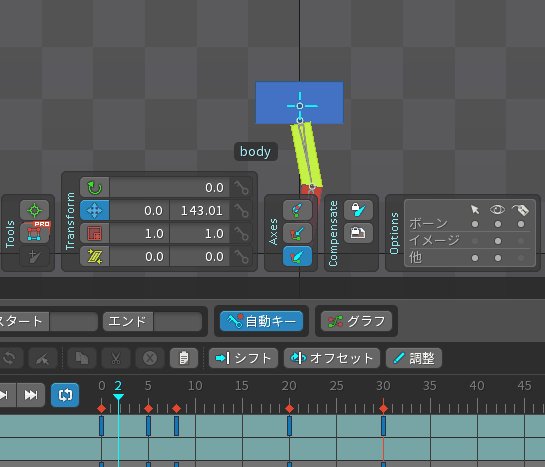
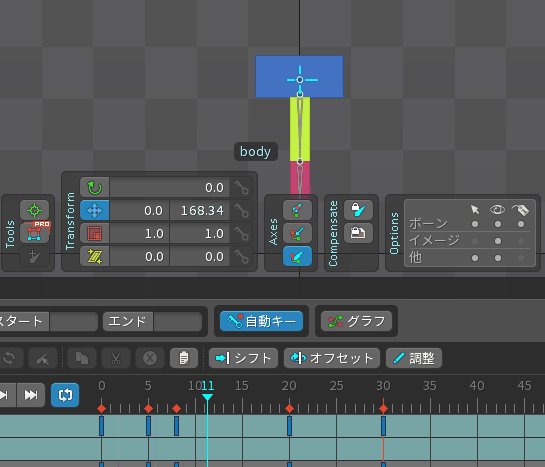
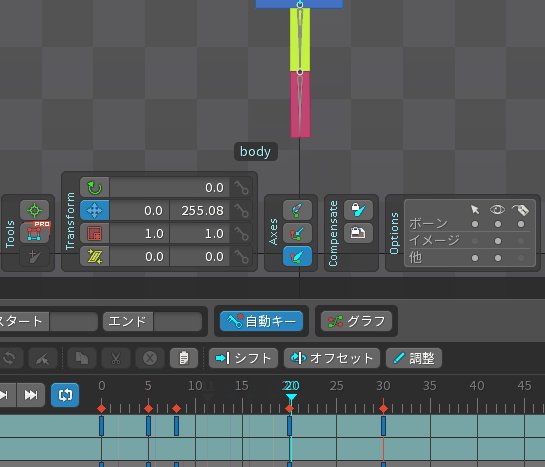
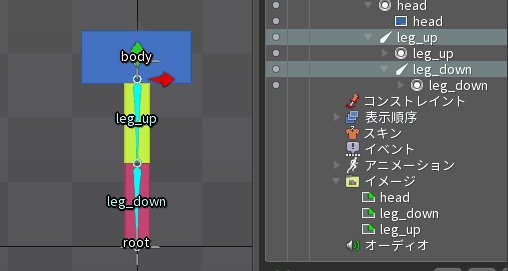
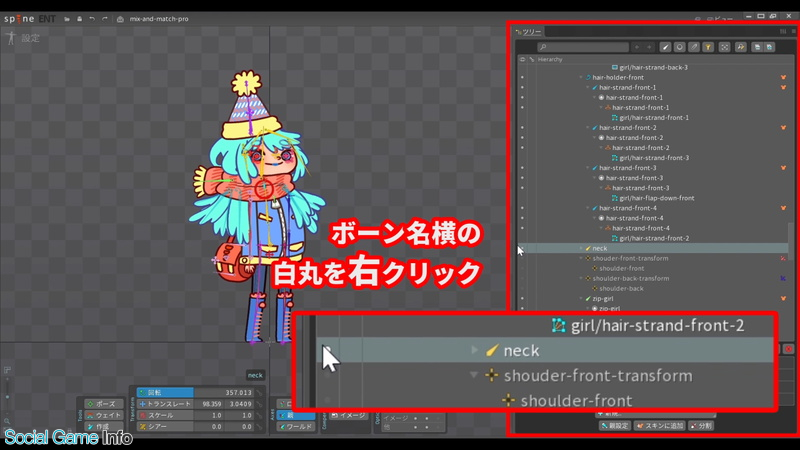
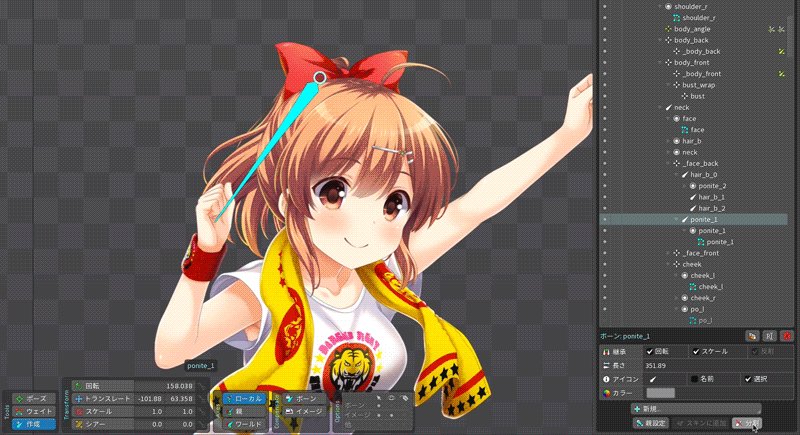
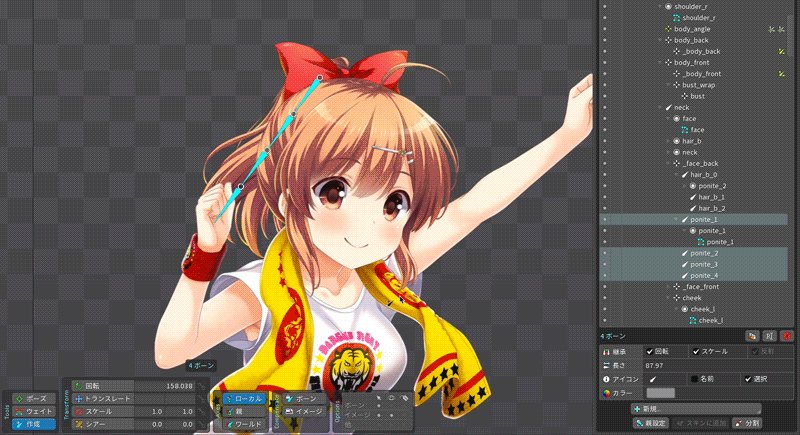
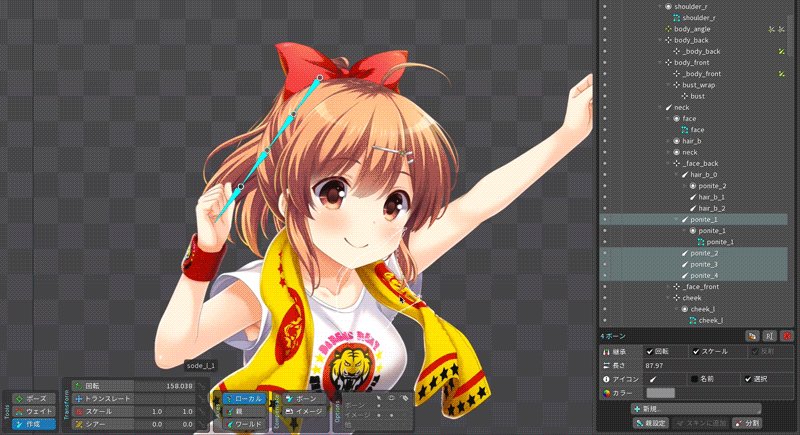
メニューのアニメーションから「新規アニメーションフォルダー」を選択します 3 レイヤーパレットに見慣れないフォルダーが追加されていると思います この中に読み込んだpngの画像を入れます この時「上に乗るセル」「下になるセル」などありましたら. Control+C,or,Command +C でRotateの情報をコピーできます。 次に、情報をペーストしたいBoneを選択して Control+V,or,Command +V でRotateの情報をペーストできます。. お手数ですがデプロイメント後に'spines'フォルダをデプ * ロイメント先にコピーするなど、個別に対応をお願いします。 * * プラグインパラメータ * Spine File * Spineアニメーションファイル.
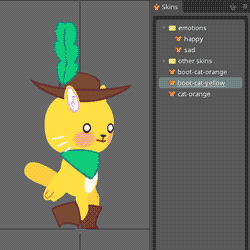
オブジェクト間でコピーするときと同じ方法で、モデル間でアニメーションをコピーできます。上述(「 オブジェクト間でアニメーションをコピーする 」)の方法を参照してください。必ず、最初にモデル ノードまたは親オブジェクトをブランチ選択し、次にアニメーションをコピーするようにしてください。. Mosco-mule 「いらすとや」を本気でSpineアニメーションさせてみた そうだ!いらすとやを動かそう!! こんにちは。にしやまです。 突然ですが、皆さんは「いらすとや」をご存知でしょうか? 某大型家電量販店の店内ポスターに使用. Unreal Engine 4 ドキュメント > エンジンの機能 > スケルタルメッシュのアニメーション システム > アニメーションの基本操作方法 > ダイナミック アニメーションを作成する >.
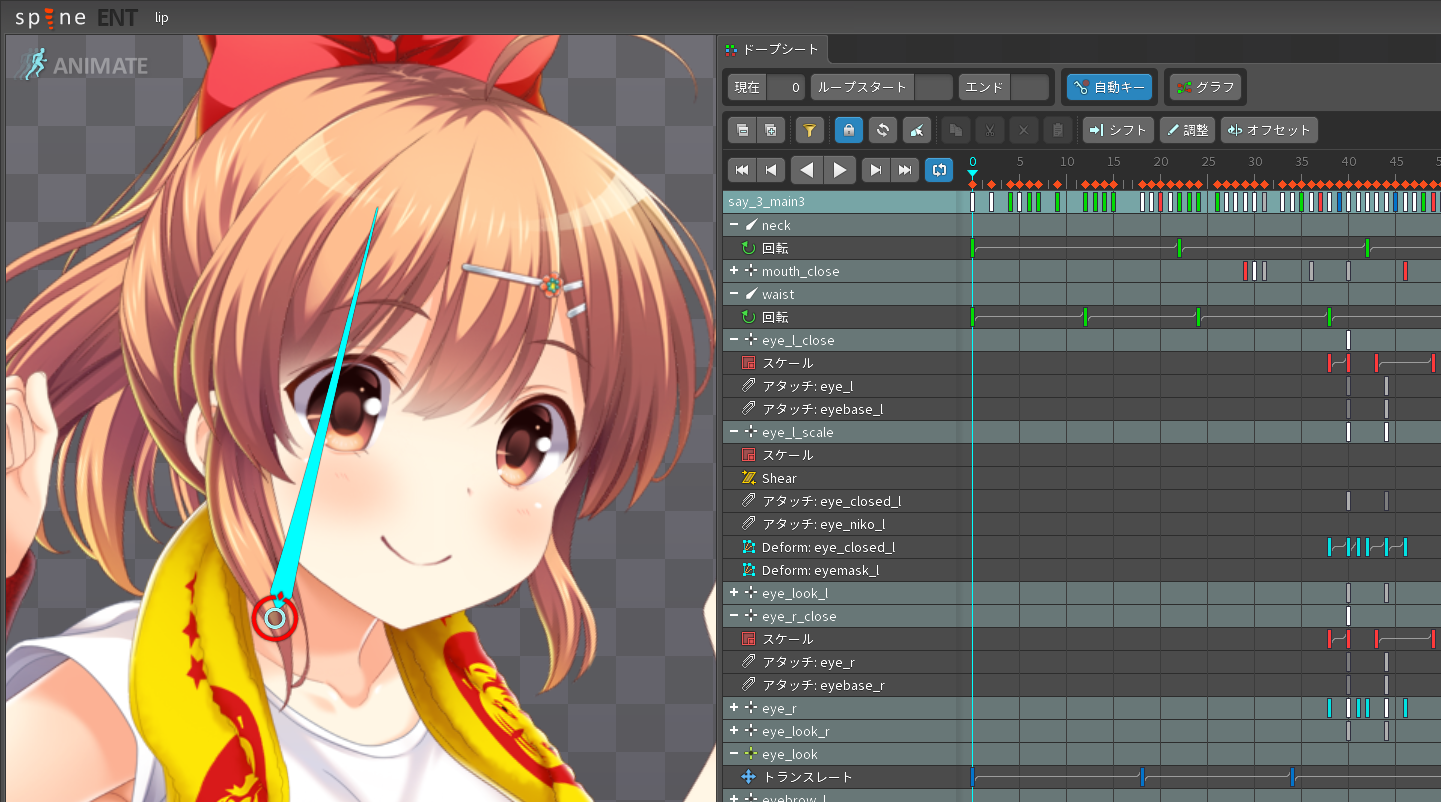
ドープシート(Dope Sheet) マニピュレータ を使用するには ウィンドウ > アニメーション エディタ > ドープシート(Windows > Animation Editors > Dope Sheet) を選択します。;. アニメーションのベイク(Bake To Skelton) 付け終わったらベイク。 Tips ポーズを反転コピーしたい. まず、デフォルトの状態だと足のIKは数値入力で動くのですが、手は動きません。 選択して、IK Blend Tという1にしてやると動くようになるので、左右セットし.
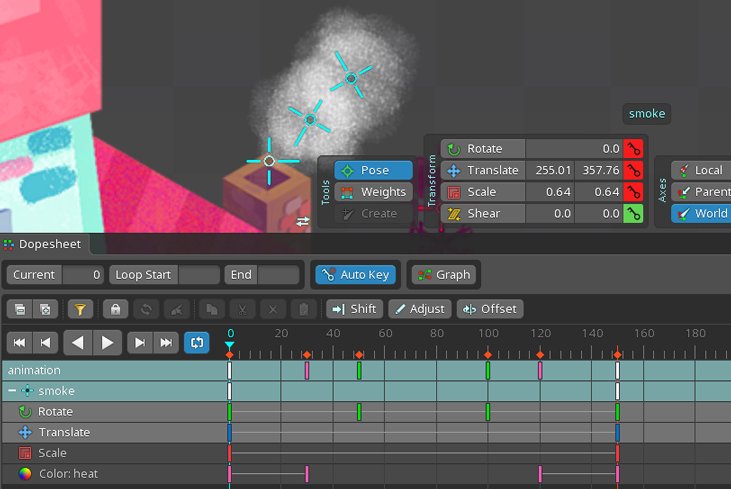
ドープシート(Dope Sheet) マニピュレータでの操作の対象となるアニメーション タイミングを持つオブジェクトをシーンから選択します。. Rocket_image_.lua を custom/components/page01 フォルダにコピーして配置してください。 ( ‘page01’ フォルダの作成を忘れないでください。 ) rocket_image_.luaを以下のように カスタマイズします。. 「コピー」 選択したキーをクリップボードにコピーします。 コピーは「ctrl+C」 (Macの場合「cmd+C」)を押すことでも実行できます。 「カット」 選択したキーをクリップボードにコピーし、削除します。.
Spineエディタではループは0スタートですが、ランタイムでは変更可能です。 アニメーション切り替え時に開始時間と終了時間を設定します。 終了時間は本来の時間を超えて設定できます。 With this feature, Cut out the overflowed key, Then adjust to the loop area. 手描きアニメーションは1枚1枚描くのが大変。もっと気軽に動かしたい。そんな時におすすめしたいのが2Dモーフィングソフトです。 イラストをパーツ分けした素材を準備すれば、キャラクターを動かすことができます。 色々なソフトがありますが、今回はその中でSpine(スパイン)をご紹介し.

Q Tbn 3aand9gctqqxl4hdckjnjw 6v0s5vcf7v1u4zputsmog Usqp Cau

Q Tbn 3aand9gcs4ni1nzbjlspjoocuomft6qimchrntkqg6oq Usqp Cau

Q Tbn 3aand9gcr8m2xkrujuvonbz5nlwezxo5ilhcbdj0i3qq Usqp Cau

セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Social Game Info

Spineデータを作成してからゲーム導入までざっくりと

Spine基礎 ボーンとかikとかメッシュとかそこらへん集めてみた Naver まとめ

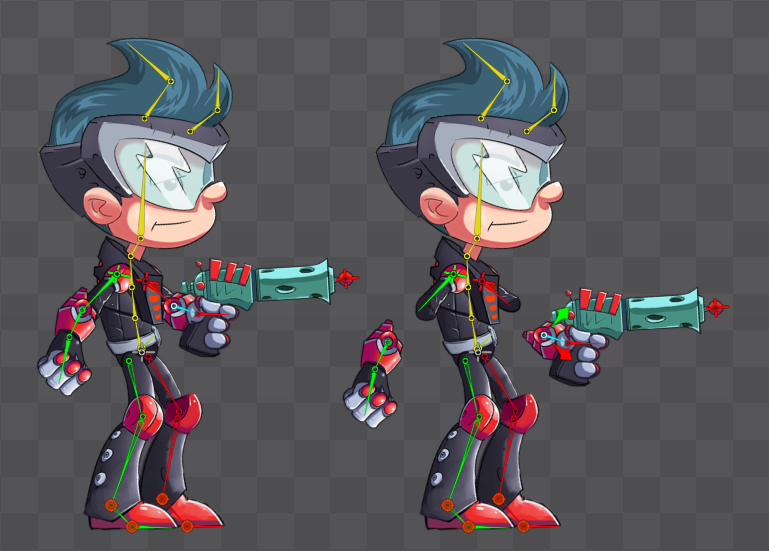
同じモーションのまま 左右反転を行いたい Optpix Help Center

Spineの使い方チュートリアル 1 フレンズひらたソフト

Q Tbn 3aand9gcsebsrdu3gud9yyiosjkj0 W5p7u3nsj0devg Usqp Cau

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Spine専門 ゲームアニメーション受託スタジオ プランタゴゲームス 株式会社プランタゴゲームス

Spine専門 ゲームアニメーション受託スタジオ プランタゴゲームス 株式会社プランタゴゲームス

Spineの使い方チュートリアル 3 フレンズひらたソフト

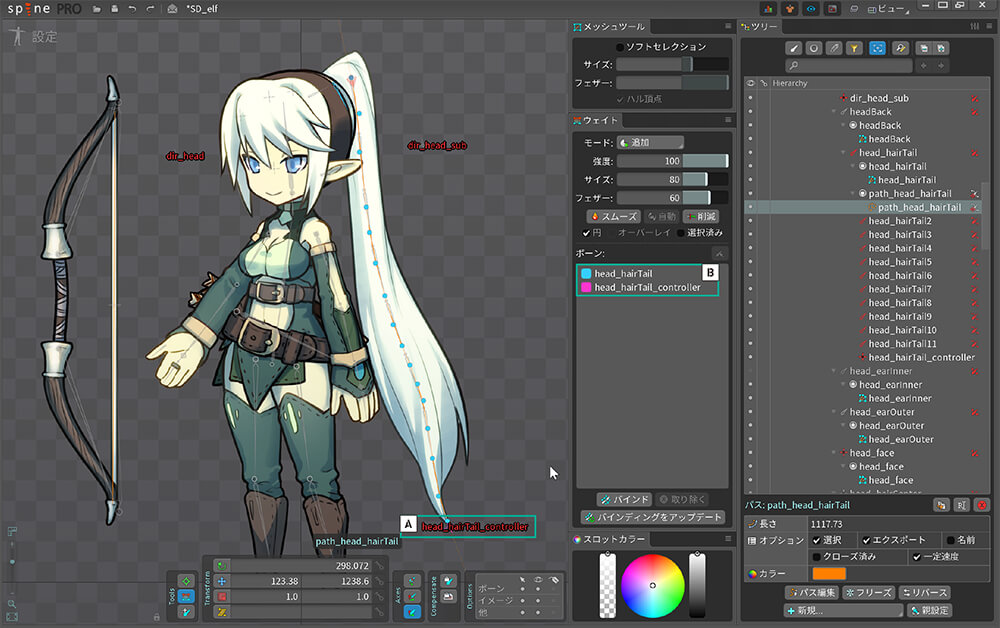
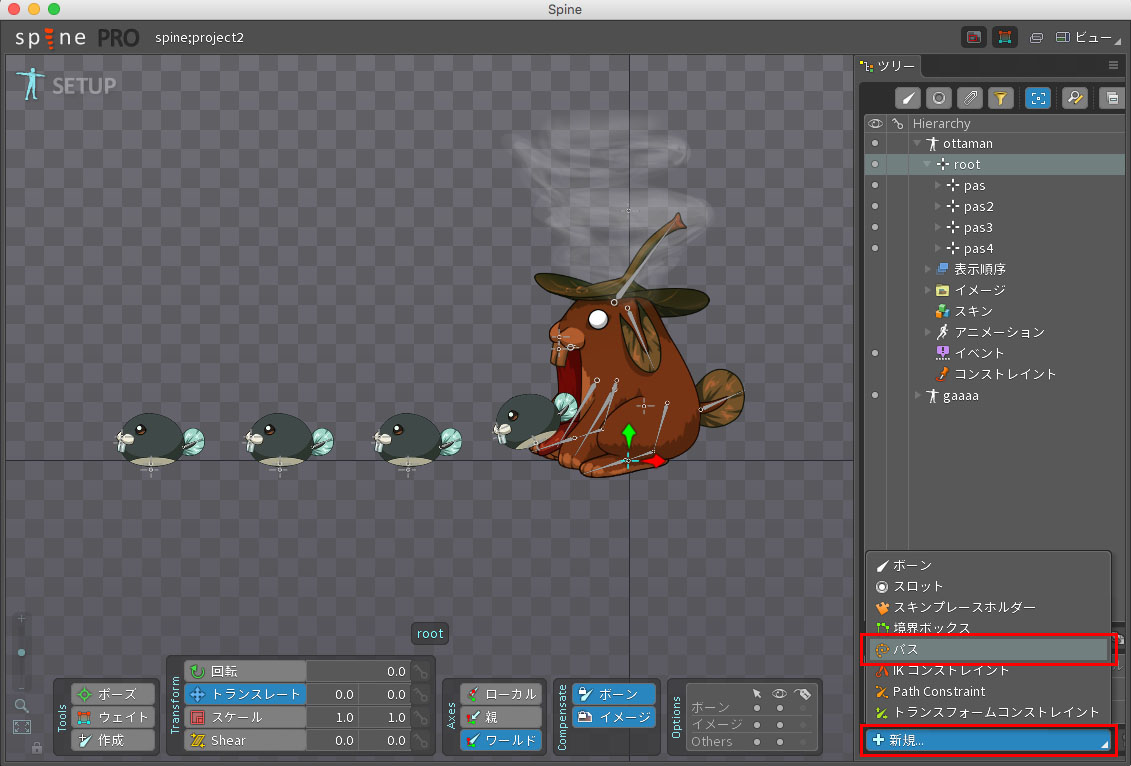
Spineのパス機能を使ってみる 株式会社befool ブログ

Ue4にspineが来た Gameprogrammar S Night

ウェブテクノロジ アニメーションツール Optpix Spritestudio Ver 6 4公開 Gamesindustry Biz Japan Edition

ツール Spine ユーザーガイド

Spineではじめる 動くイラスト制作 第4回 コンストレイントを使ったリグ設定 前編 連載 Cgworld Jp

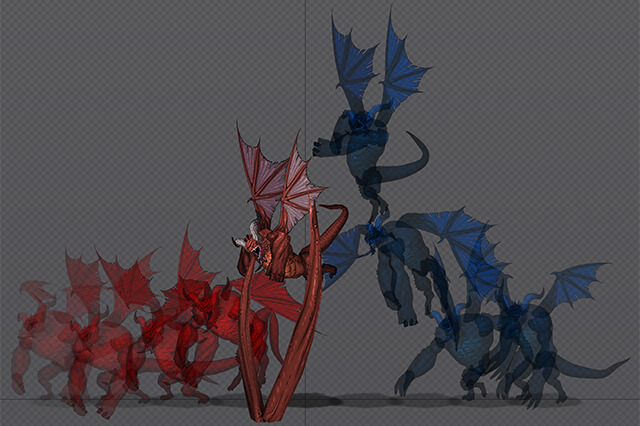
Spine スケルトンの複製 反転の注意 Macer Memo

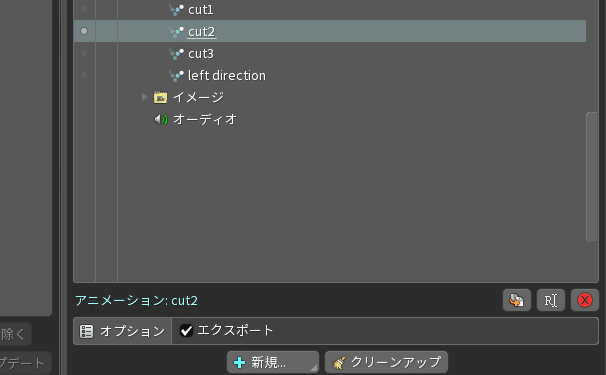
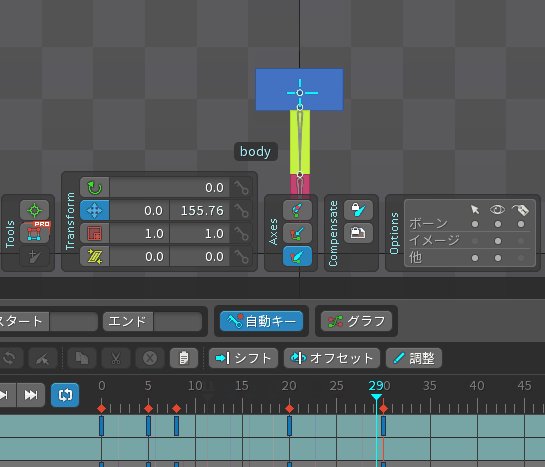
Spineでアニメーションのカットをするときに1のフレームに全てのキーフレームを収納する方法 アップルパイ Note

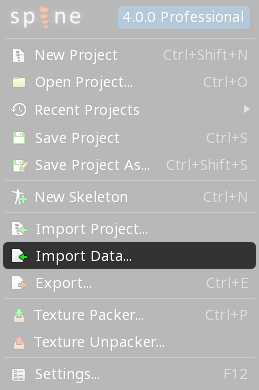
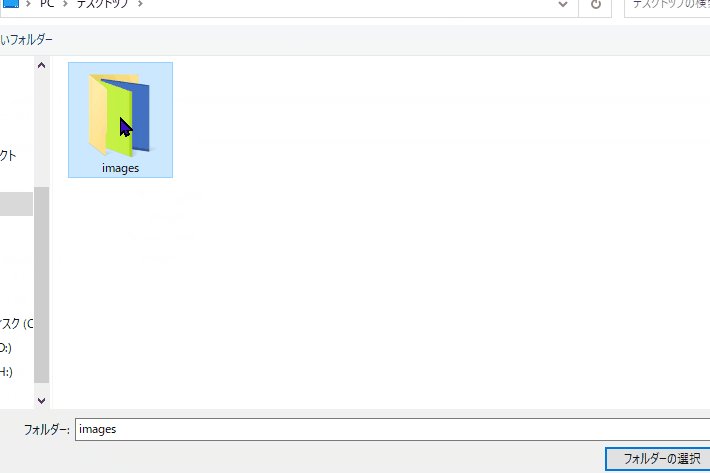
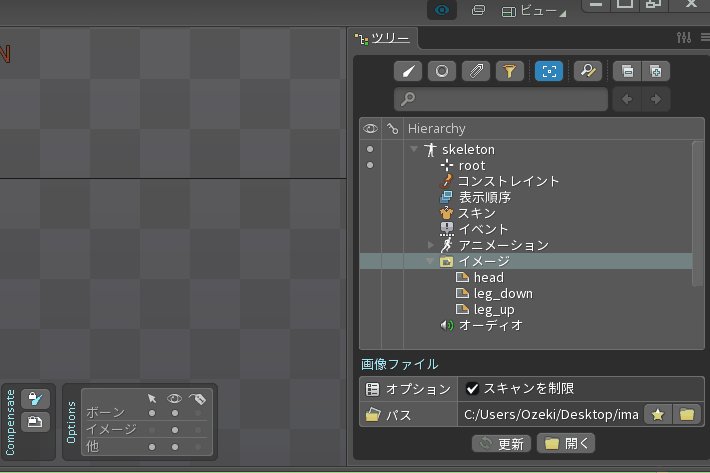
インポート Spine ユーザーガイド

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Spine スケルトンの複製 反転の注意 Macer Memo

Spineではじめる 動くイラスト制作 第1回 Spineを使うと 何ができるのか 連載 Cgworld Jp

Spineを使ってみる Kwiksher Japan

例 風車

Q Tbn 3aand9gcrfb9nj9ngtmxubrzfecmpd6d3w Mm7alluwq Usqp Cau

Q Tbn 3aand9gcqn 8yo Aicduuppcthzumm 6 Zqwe44usyq Usqp Cau

Spineデータを作成してからゲーム導入までざっくりと
/assets/images/2205222/original/e89f3909-38cd-4cb2-9209-d6451317a546?1522896138)
Spritestudio Spine 比較検証 あまた株式会社

Spineではじめる 動くイラスト制作 第5回 コンストレイントを使ったリグ設定 後編 連載 Cgworld Jp

Creative Blog 3 初めてのlive2d ポケラボ Note

Spineでキャラクターを動かしてみる Nijibox Blog

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Spritestudio Spine 比較検証 Amata Matters

Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog

Spineではじめる 動くイラスト制作 第1回 Spineを使うと 何ができるのか 連載 Cgworld Jp

ツール Spine ユーザーガイド

Unityで2dゲームを作るならspineを使うべき17の理由 Technostallion
/assets/images/2205226/original/72387241-e00d-4b6f-a128-4e854faa387d?1522896138)
Spritestudio Spine 比較検証 あまた株式会社

Spine講座 第1回 クリエイティブハウスポケット公式ブログ

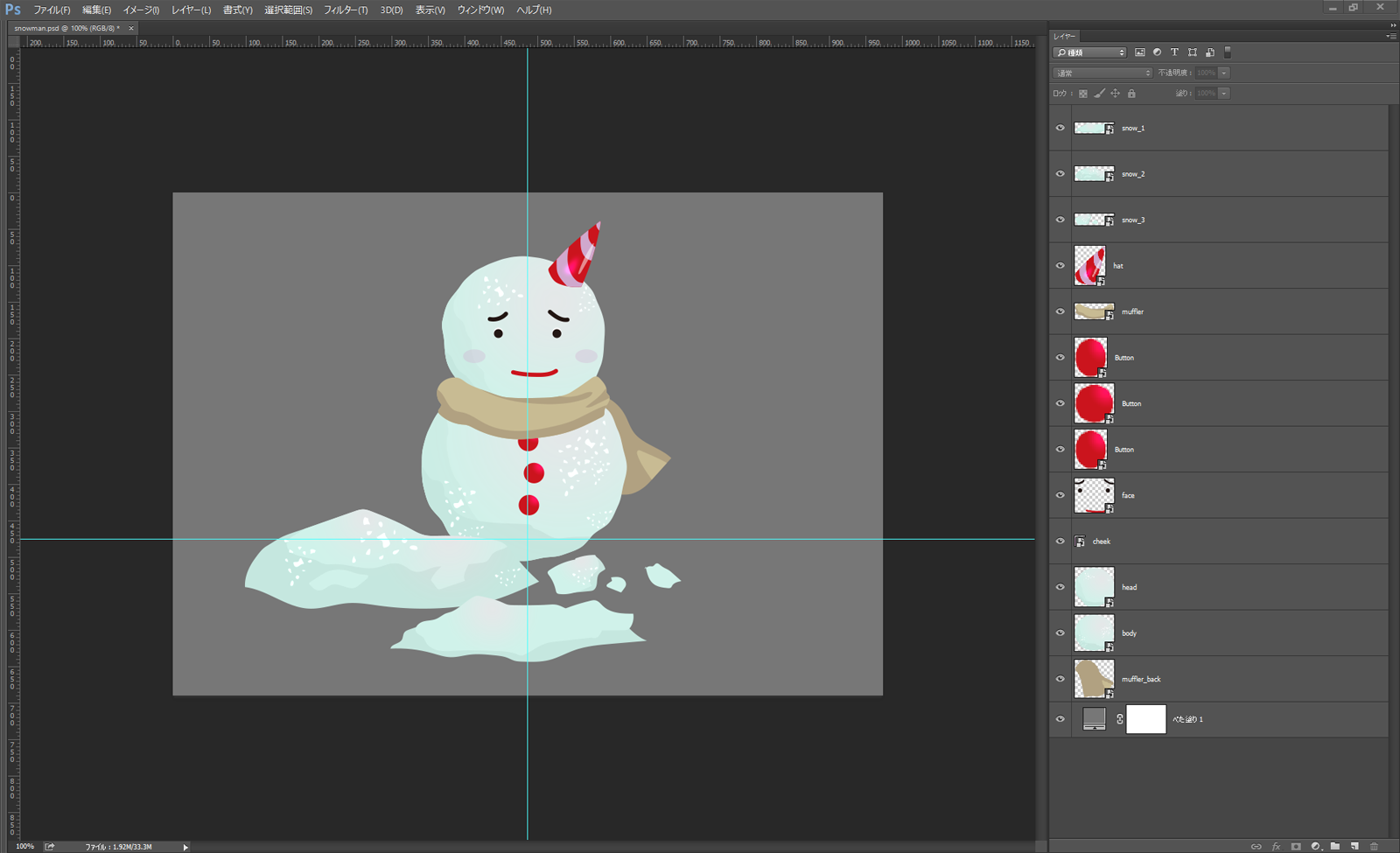
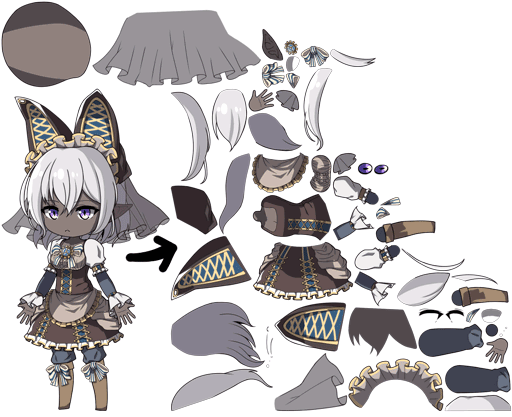
2dモーション制作ソフト Spine Photoshopからの取り込み方 その1 ペン画民のアナログ生活
/assets/images/2205221/original/adb0f73e-c848-43fe-a757-bbbe8e3dec1d?1522896138)
Spritestudio Spine 比較検証 あまた株式会社

Q Tbn 3aand9gcr Hf10kgwcmndbst07hdbggl Lyga7sznfig Usqp Cau

Q Tbn 3aand9gctvfbotaj Pi Jtwyzzmrxucrou Zeluutklq Usqp Cau

Spineではじめる 動くイラスト制作 第1回 Spineを使うと 何ができるのか 連載 Cgworld Jp

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Spine専門 ゲームアニメーション受託スタジオ プランタゴゲームス 株式会社プランタゴゲームス

Snqkrn1yaricmm

Spine Tips

Q Tbn 3aand9gcrppcon Bq9qr8wzt3rcpxlhvzdywkfaujg3g Usqp Cau

セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Social Game Info

Spineの使い方チュートリアル 2 フレンズひらたソフト

Q Tbn 3aand9gcqmj8ztjzpy0aqofotywsd0sauk8udwstchxa Usqp Cau

Spine 2dアニメーションツール Spine の使い方 Qiita

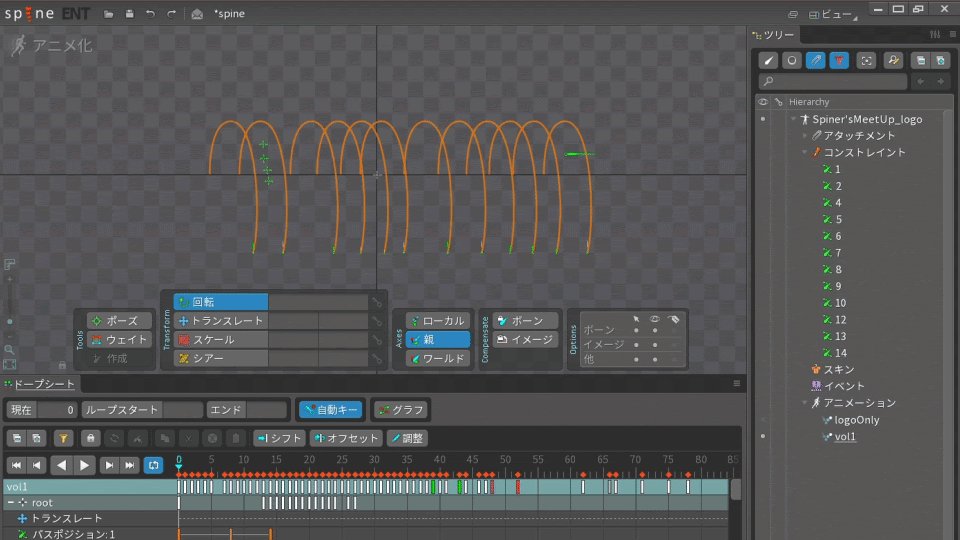
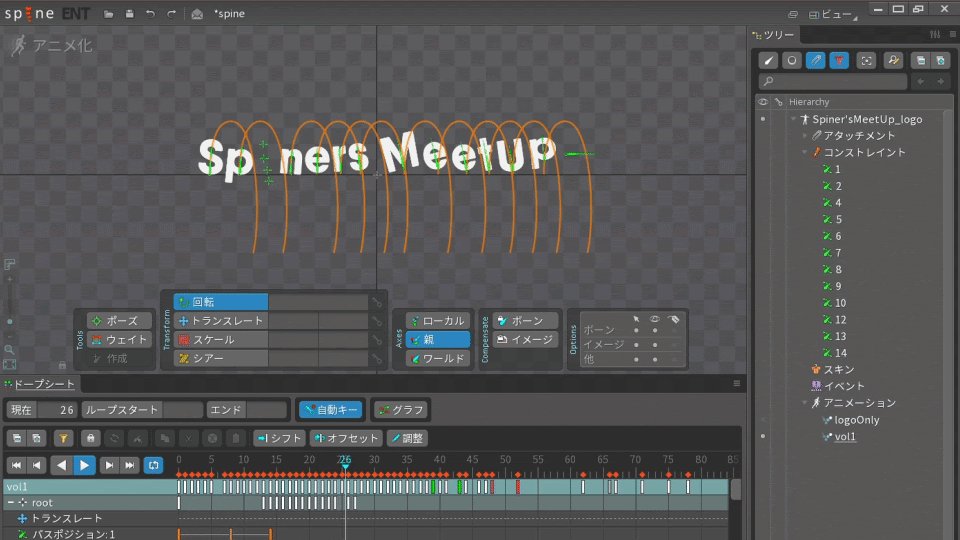
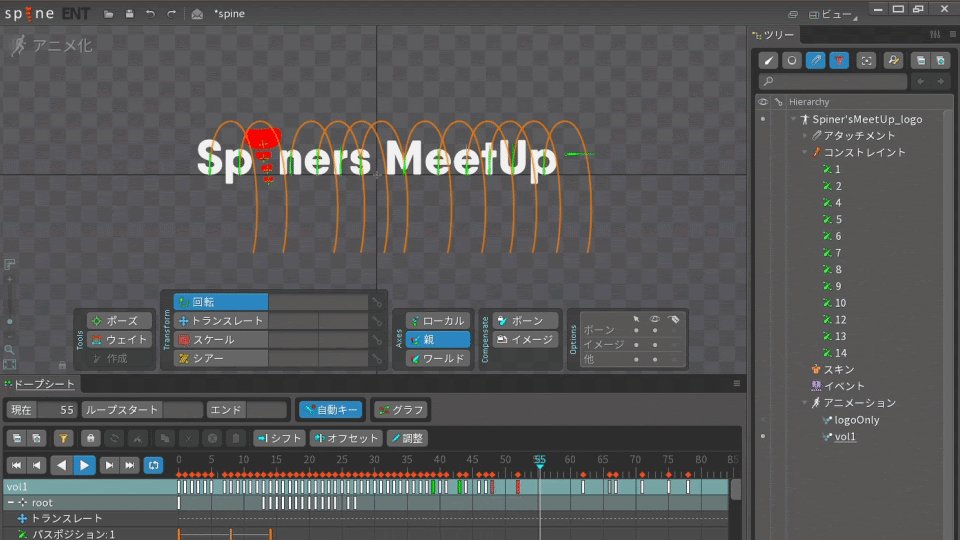
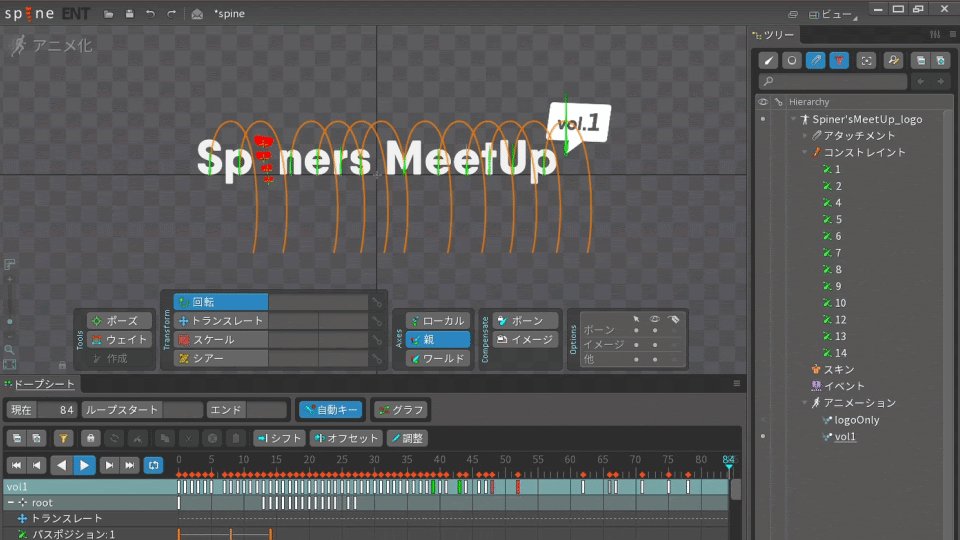
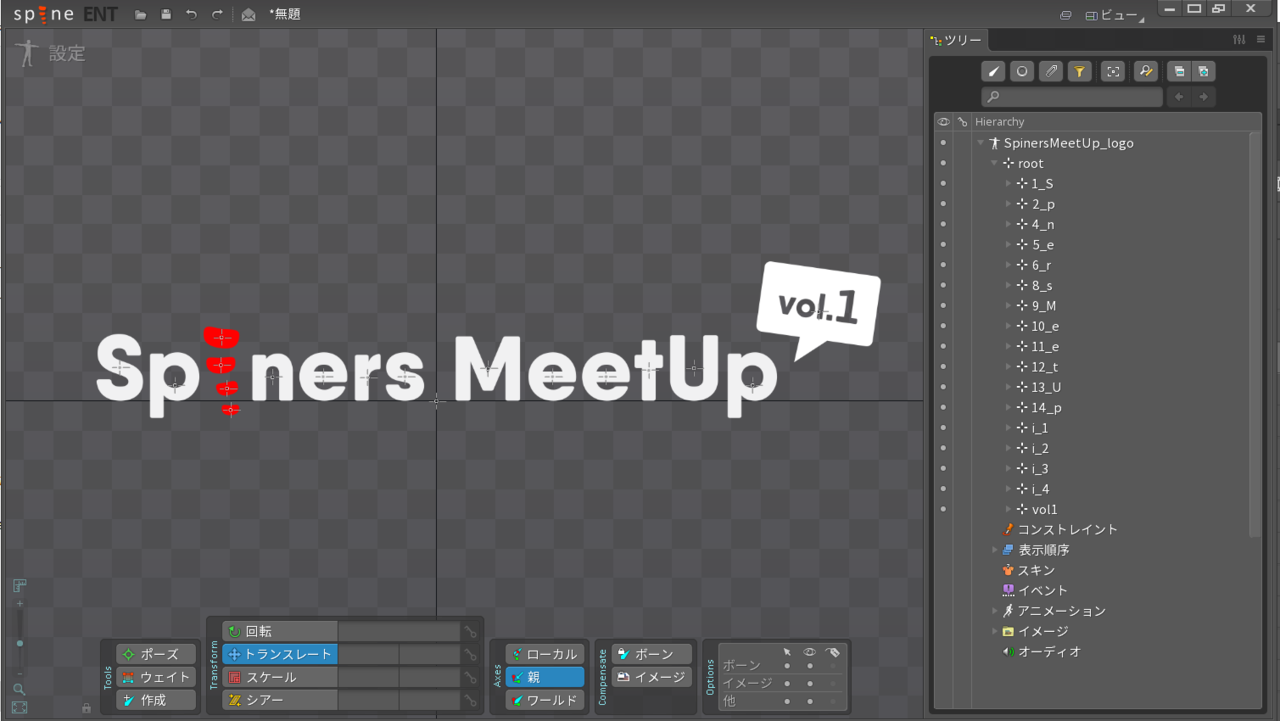
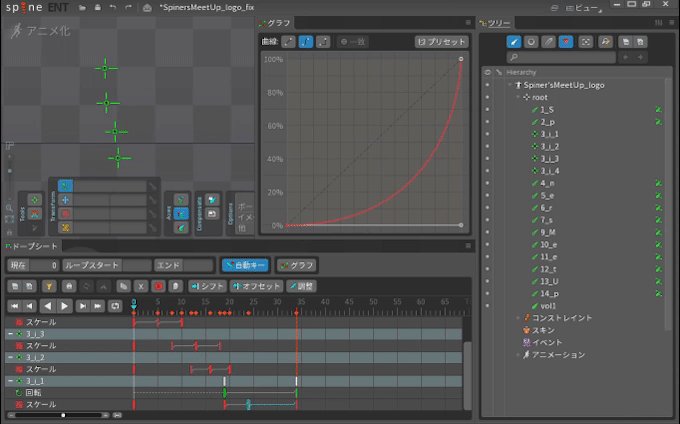
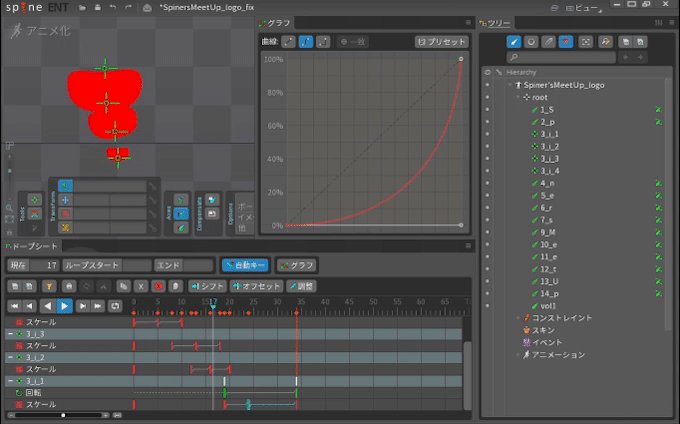
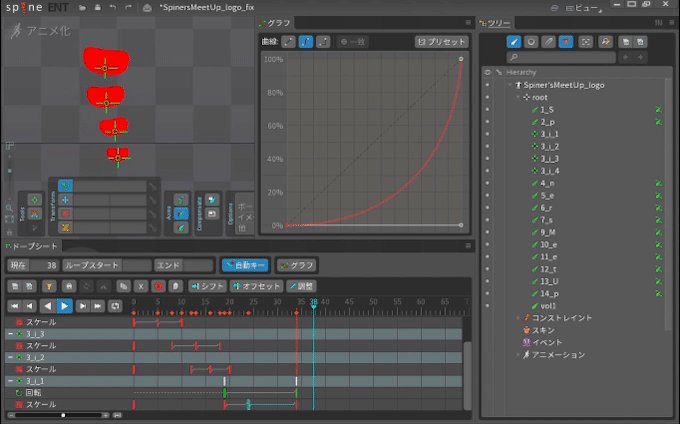
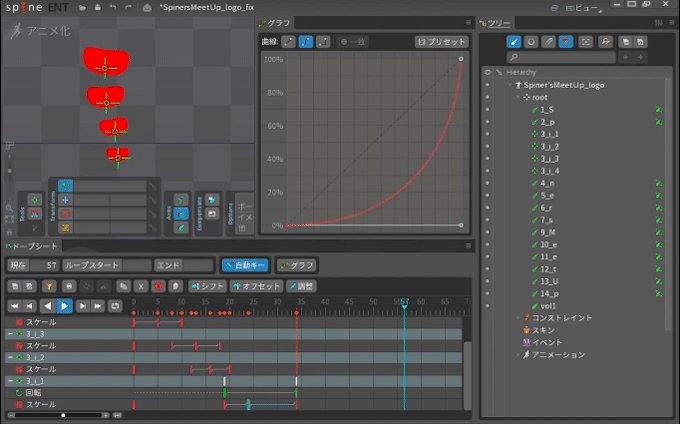
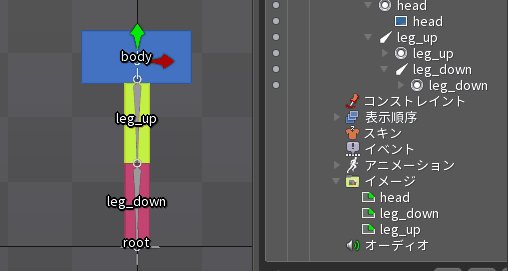
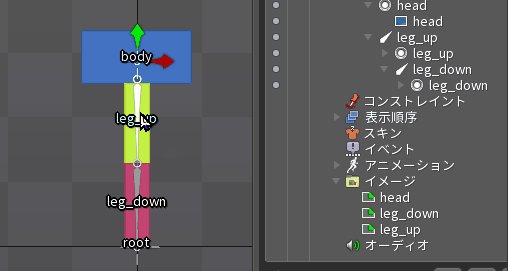
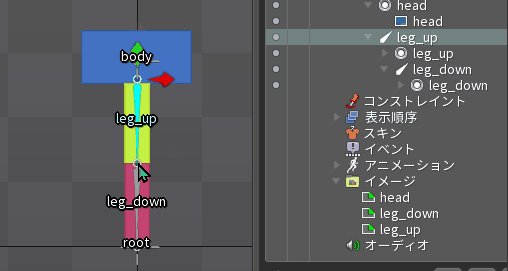
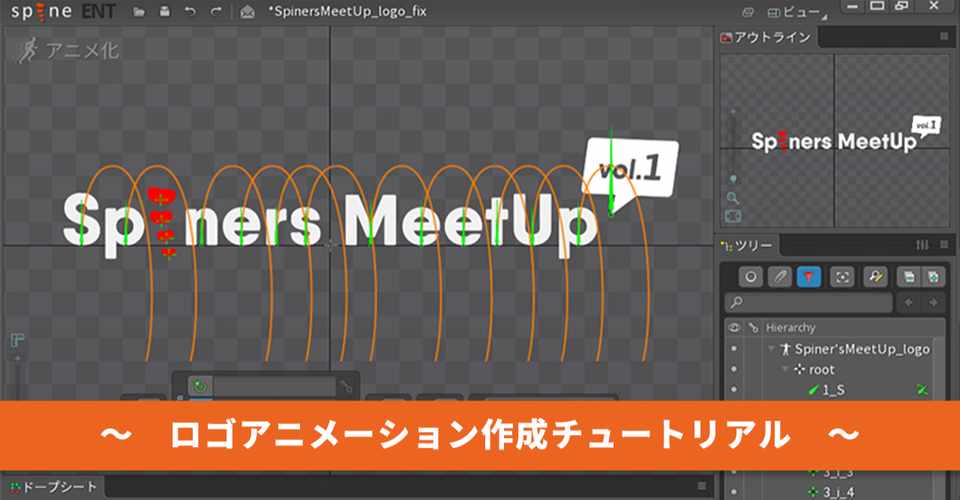
Spiners Meetup ロゴアニメーション作成チュートリアル エマール 美咲 Note

Spineでキャラクターを動かしてみる Nijibox Blog

2dアニメーションツール Spine の使い方の紹介 Lancarse Blog

ツール Spine ユーザーガイド

Spine 2dアニメーションツール Spine の使い方 Qiita

Spine専門 ゲームアニメーション受託スタジオ プランタゴゲームス 株式会社プランタゴゲームス

Spine講座 第1回 クリエイティブハウスポケット公式ブログ

Spineでキャラクターを動かしてみる Nijibox Blog

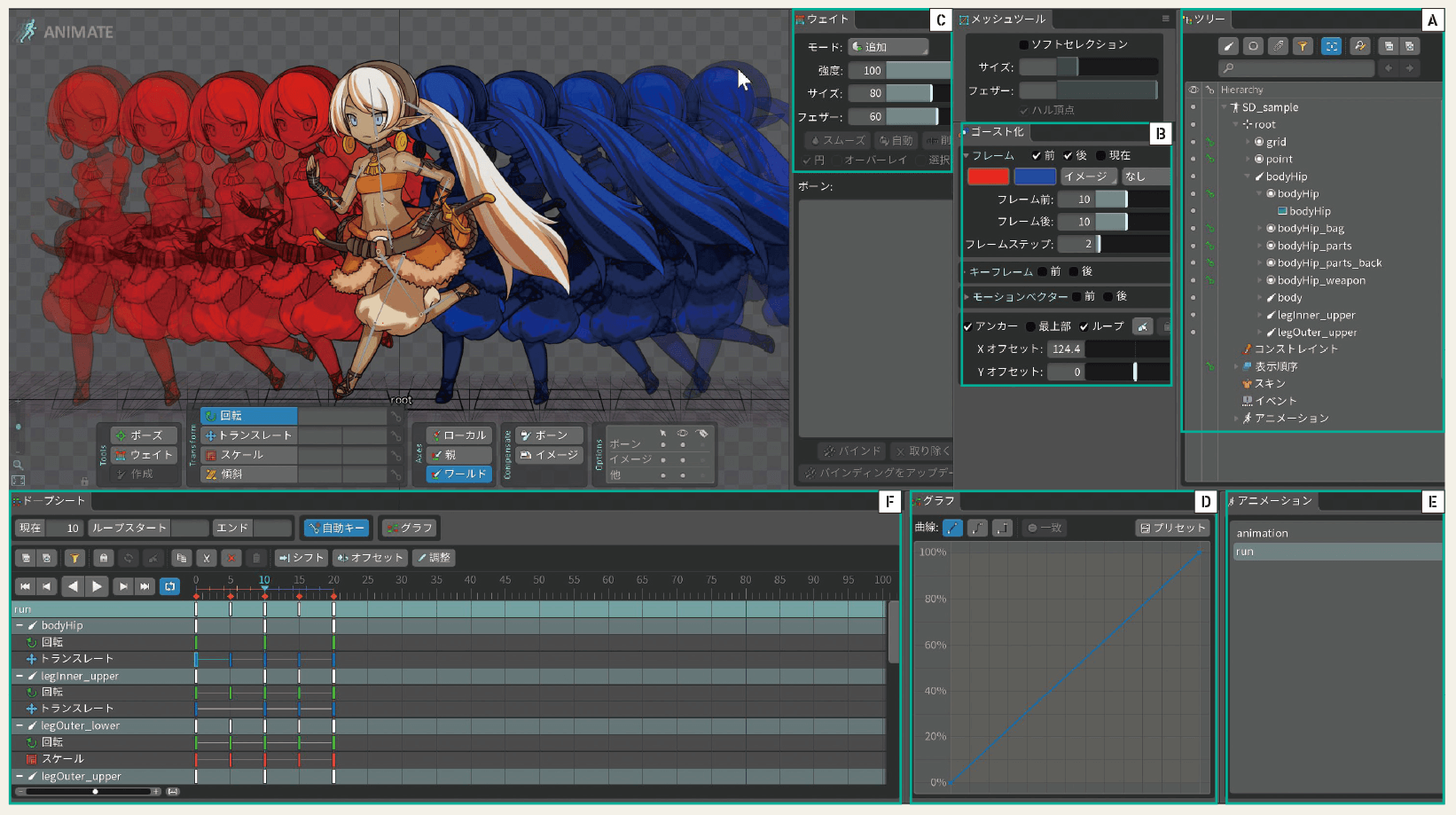
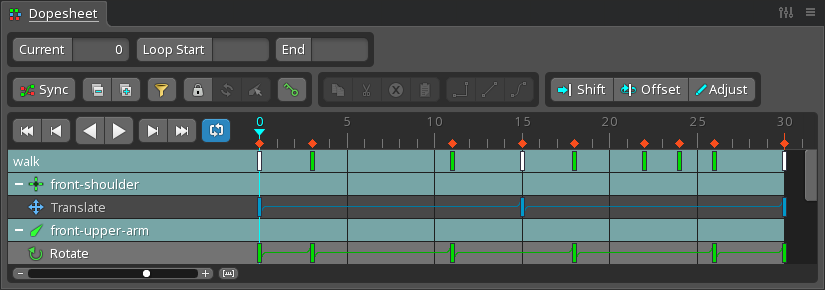
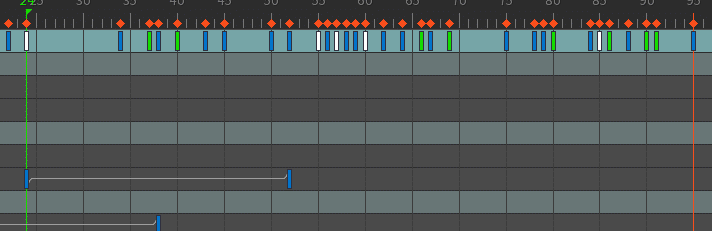
ドープシートビュー Spine ユーザーガイド

Spineの使い方チュートリアル 1 フレンズひらたソフト

Spineでアニメーションのカットをするときに1のフレームに全てのキーフレームを収納する方法 アップルパイ Note

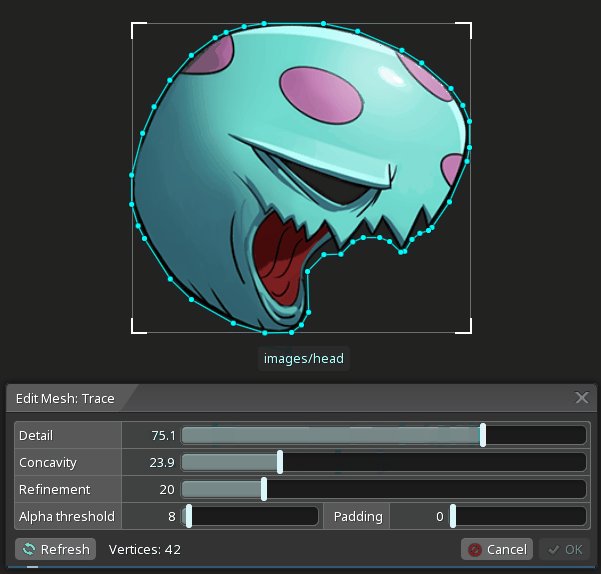
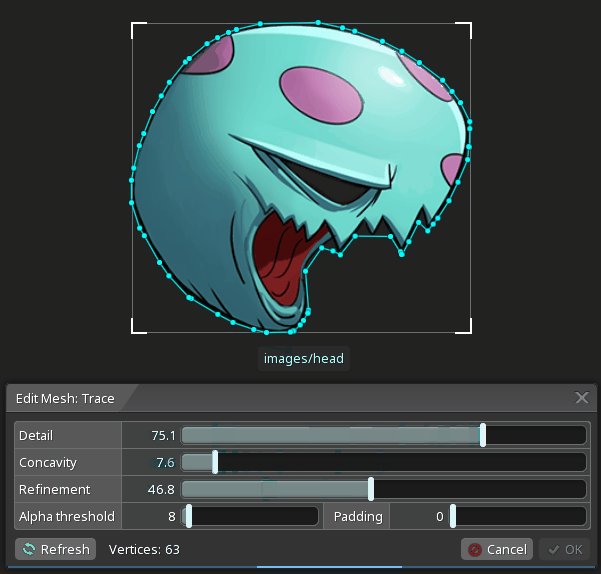
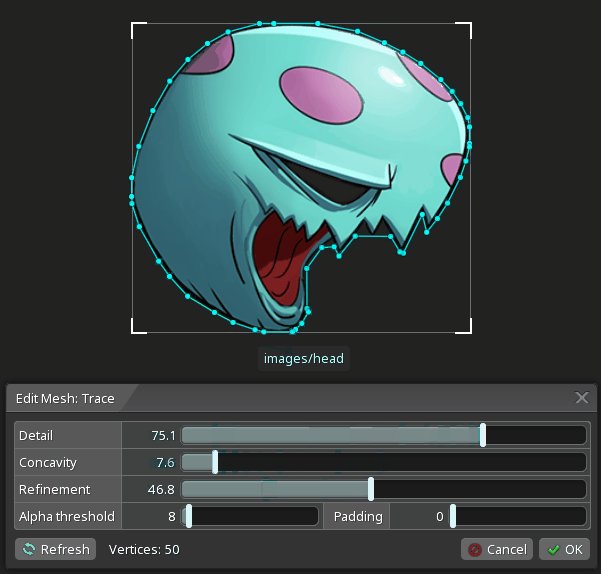
Spine 3 0 0 の新たな機能を紹介 イラスト制作 漫画制作の株式会社フーモア

Q Tbn 3aand9gcroa6er36cmlzzvdpzwnmkfg Bh2ebeiupahg Usqp Cau

Spineではじめる 動くイラスト制作 第4回 コンストレイントを使ったリグ設定 前編 連載 Cgworld Jp

Spine Tips

Q Tbn 3aand9gct Yg5xe3623a0okwzq Rbyv2myxgl0bqzpzq Usqp Cau
Blog Spine 3 7バージョンリリース

Spine ショートカットキーを設定する ムーぶろ

Q Tbn 3aand9gcrgg4jxjjlshewufsqfmadtdrnbv6pb76orjg Usqp Cau

Ik Spine Rigging Help Maya 16 Autodesk Community Maya

Spine Runtime 02 Animation Ko Taのバ ー ルのようなもの

Q Tbn 3aand9gcriwp5iuncfboezeagdiv1swainzg6viwe5ya Usqp Cau

Spiners Meetup ロゴアニメーション作成チュートリアル エマール 美咲 Note

Spine Spineデータをunityに取り込む Macer Memo

ツール Spine ユーザーガイド

Spineでキャラクターを動かしてみる Nijibox Blog

Q Tbn 3aand9gctbkiyybo8mdnmsbd2jkty1hvxsosiwodi1wq Usqp Cau

ツール Spine ユーザーガイド

Spine講座 第1回 クリエイティブハウスポケット公式ブログ

株式会社プランタゴゲームス ゲームアニメーション素材に特化したアニメーションスタジオを開始 株式会社 プランタゴゲームス Btobプラットフォーム 業界チャネル
/assets/images/2128406/original/50601b68-90f5-4d40-bb39-94e69bfa6aa9?1521766150)
Spritestudio Spine 比較検証 あまた株式会社

Spine Spineデータをunityに取り込む Macer Memo

セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Social Game Info

Q Tbn 3aand9gcrim70dn0c0qszw0ndhjyt25hmqvg8pfmwkeq Usqp Cau
/assets/images/2205227/original/dd27c76f-796a-4260-80a0-0410527a40dc?1522896139)
Spritestudio Spine 比較検証 あまた株式会社

Q Tbn 3aand9gctsnp4twy9e4y6em 3diwtayfnsmlr7mcrcxq Usqp Cau

Spine講座 第1回 クリエイティブハウスポケット公式ブログ

Spineアニメーションの制作致します 元ゲーム会社で経験実績があるので進行もスムーズに行えます アニメーション制作 ココナラ

Q Tbn 3aand9gcrkkxweqprg1rtn0pd4yvrqletfsziru Mcxq Usqp Cau



