タップ アニメーション Css

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

スマホでタップした時に一瞬出るハイライト表示をcssで消す方法 さらにハイライト表示の色を変える方法 Saburo Design

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Web制作 ハンバーガーボタンにアニメーションをつける方法 Kusu S Site

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode


ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

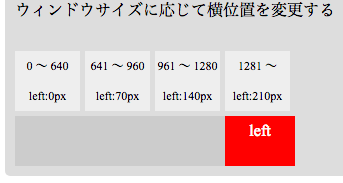
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Uiデザインは奥が深い 最近のスマホアプリで見かけるアニメーションの素晴らしいアイデアを解説 コリス

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

Cssアニメーション ひとつの要素に複数のキーフレームを追加 ヨウスケのなるほどブログ

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css アニメーションで動く見出しをcssで作ってみる M S Blog

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

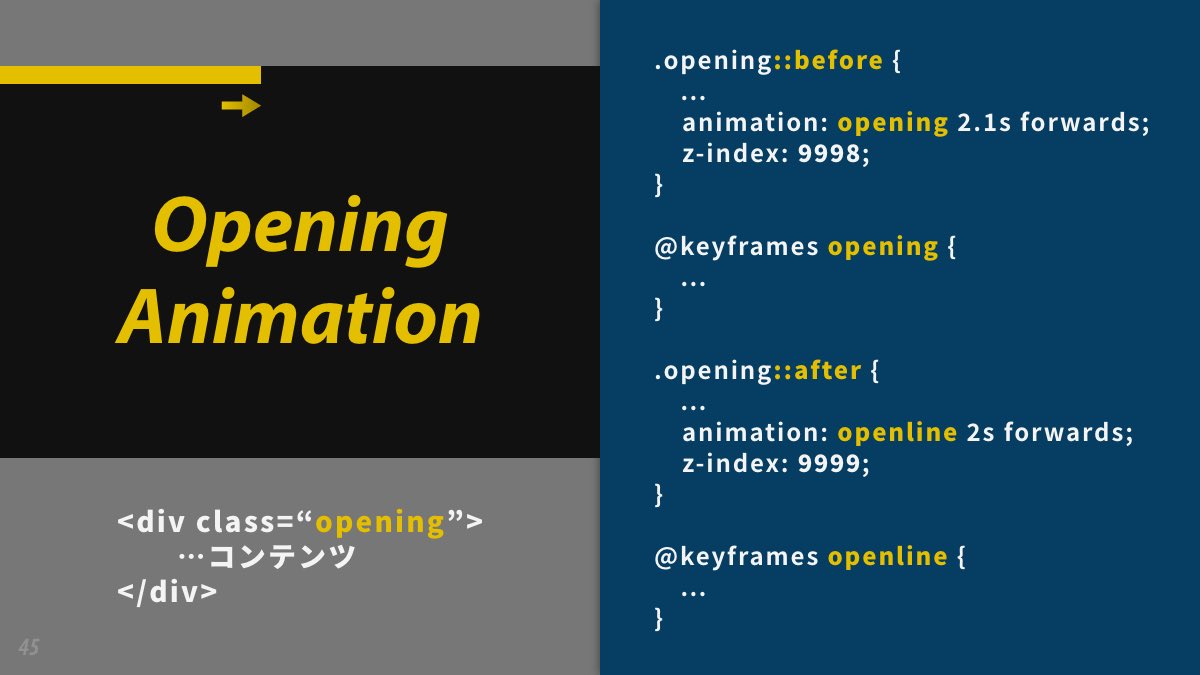
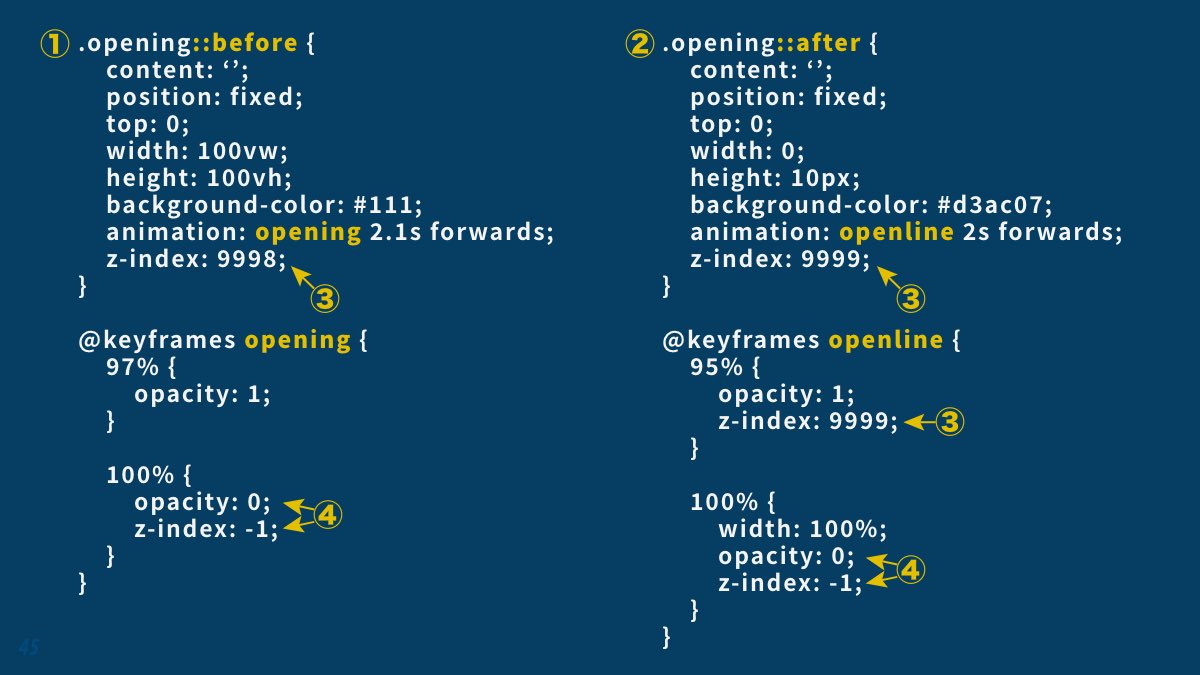
小林 Webクリエイター V Twitter Cssでのローディングアニメーションは擬似要素で実装できる デモ T Co Scbgcfc4cj コンテンツを隠す背景 画面上部で動く線 一番上の階層へ アニメーション後の非表示処理 ラインで進捗状況を表現できます 他の

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Cssだけでmousemoveイベント実装 Cssマジックの世界

Css3だけでアニメーションを作成する 日経クロステック Xtech

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Cssアニメーション Transition編 01wave のブログ

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Css オシャレな折りたたみメニューを作ってみる ベース編 Cssアニメーション M S Blog

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js Phpspot開発日誌

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css3で触るとふわっと変化するボタン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css Of Ash Style Ash Creative

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Jqueryでcssプロパティを追加 変更する方法と注意点 Pisukecode Web開発まとめ

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

Html Css またはjavascriptを使用してモバイルでユーザータップで反応を作成するにはどうすればよいですか

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Cssで作る 押したくなるボタンデザイン100 Web用

コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

Javascript Cssアニメーションの開始 終了を取得してトリガーイベント ヨウスケのなるほどブログ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Cssのtap Highlight Colorが効かない時の対処法

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 アニメーション Css アニメーション ウェブレイアウト

小林 Webクリエイター V Twitter Cssでのローディングアニメーションは擬似要素で実装できる デモ T Co Scbgcfc4cj コンテンツを隠す背景 画面上部で動く線 一番上の階層へ アニメーション後の非表示処理 ラインで進捗状況を表現できます 他の

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード



