マスク アニメーション Css

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Css3でサクッとできるオープニングアニメーションエフェクト3つ Webの覚え書き

Cssのみで実装するキャプションエフェクト Nxworld

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css マウスオーバーで上下に重なる要素が入れ替わるアニメーション Into The Program


Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Svgを使ったクリッピングマスク Designmemo デザインメモ 初心者向けwebデザインtips

Canvasでドキドキする アルファマスクアニメーション を作ろう 株式会社lig

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Q Tbn 3aand9gcto6vpr1w1nizffykocmoivwigisov6xhp 2w Usqp Cau

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

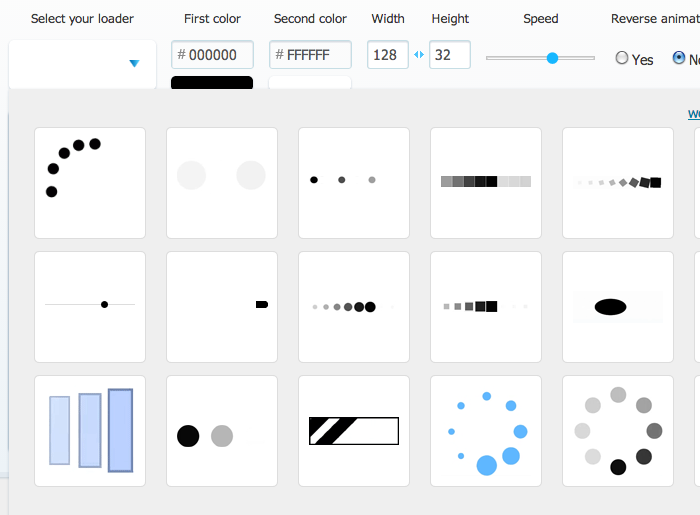
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Jqueryとcssのclipプロパティを活用して ここまで白ここから黒 みたいな表現を作る Webdesign Dackel

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts

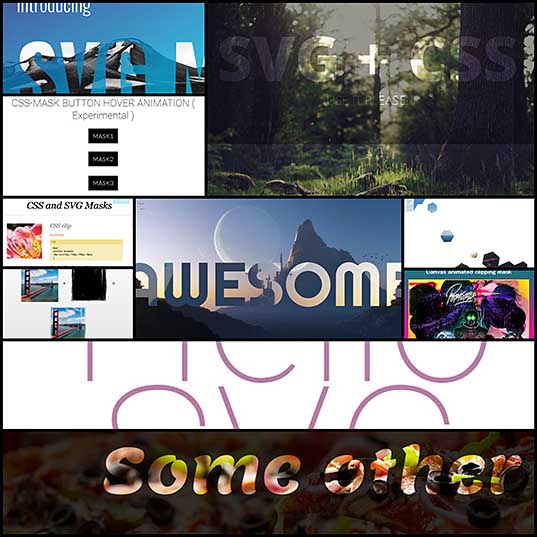
Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

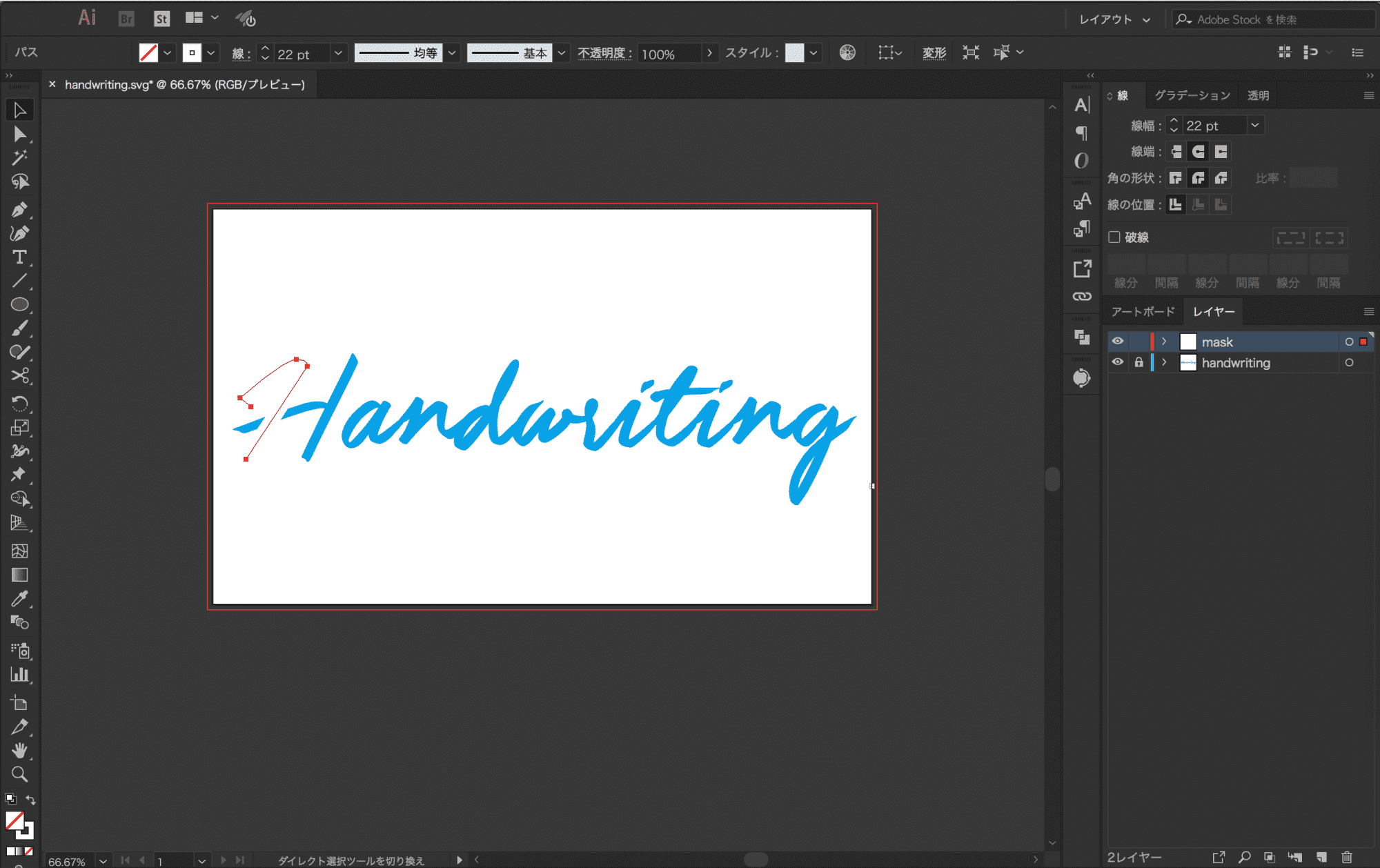
Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Svgとcanvasによるマスクを使ったサンプルコード 10個 いぬらぼ

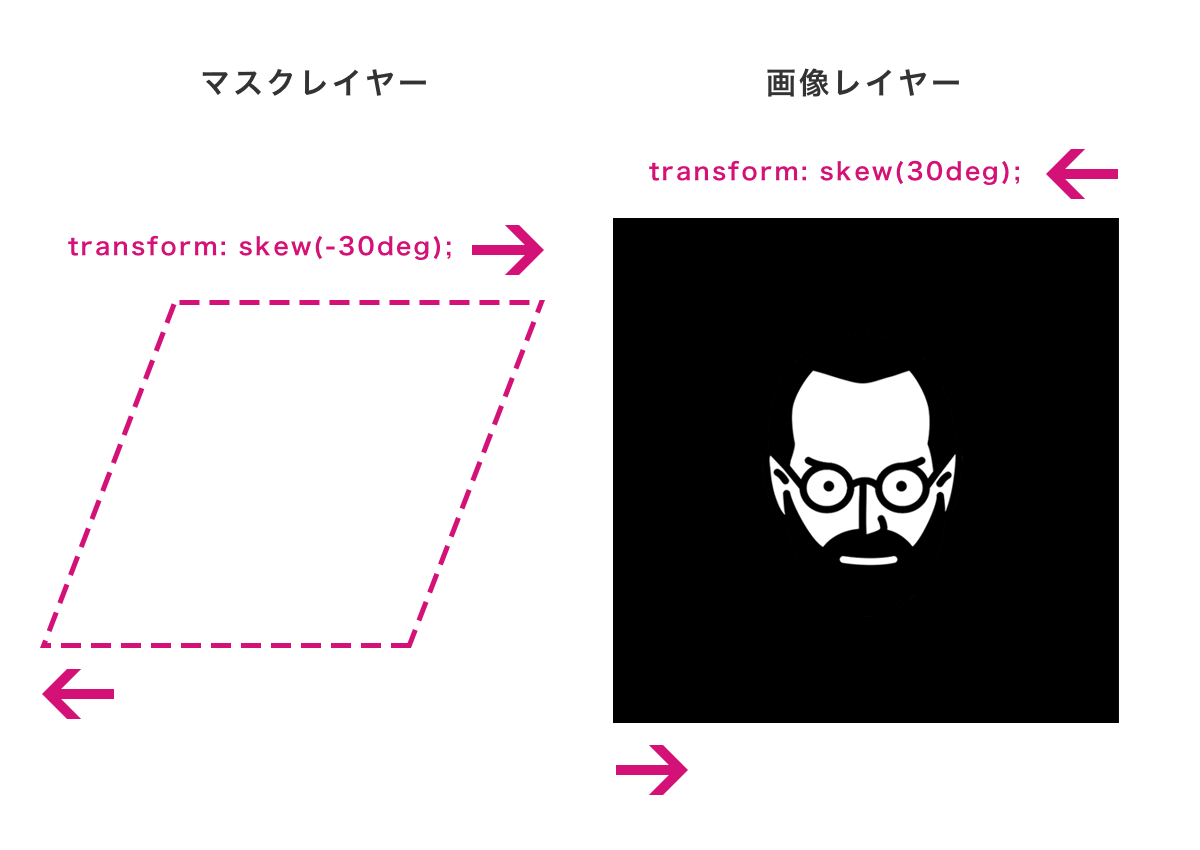
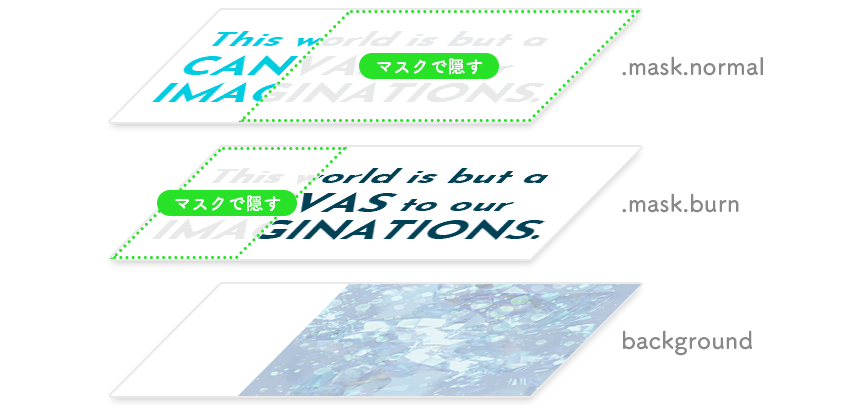
Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Simple Css Text Animation 01 Kinchan S Blog

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssのグラデーション Linear Gradient の使い方を総まとめ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Jqueryで塗りがアニメーションするようなギミックを作る Webロケッツマガジン

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

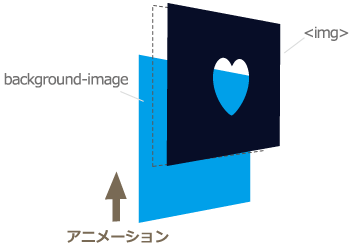
背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション ホームページ制作の外注 下請け専門 Runland株式会社

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

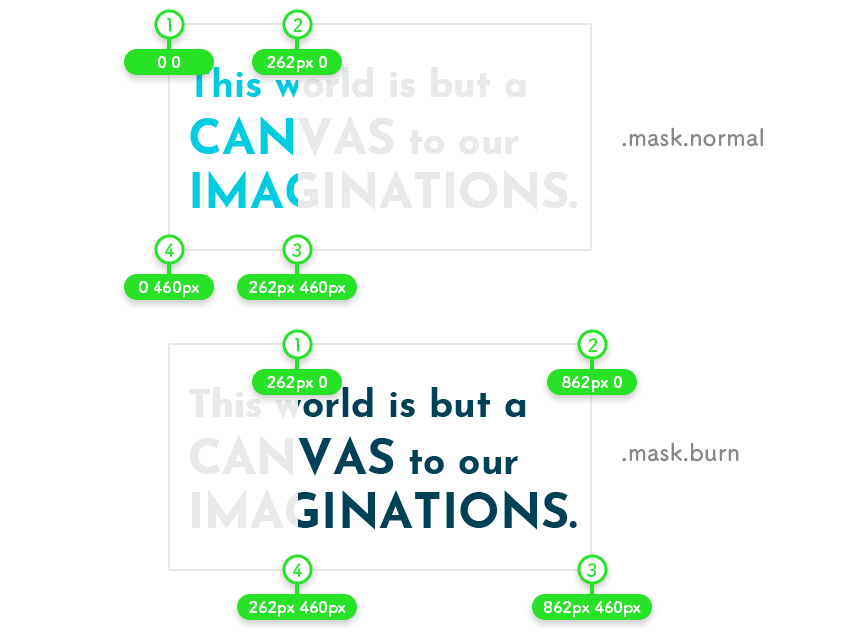
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld

Q Tbn 3aand9gct V 5panmj9azsgmgooujceb7pbfxvjcdlgw Usqp Cau

アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス

Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips

Appleのサイトみたいにcssで綺麗な文字を作る方法 テキストで背景をマスク コード付き Tarokenlog

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

Cssのみでできる テキストをマスクして背景画像を設定しよう 福岡のフリーランスwebデザイナーの趣味ブログ 福岡のフリーランスwebデザイナーの趣味ブログ

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

画像を角丸長方形 角丸正方形 にマスクする Css Tips

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Css Animation で遊び倒す Mask Image Animations Qiita

Svgのマスクとアニメーションで遊んでみる Vivus Js 株式会社リースエンタープライズ

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj
マスクアニメーションを使ってカッコよく画像やテキストを表示させる オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Q Tbn 3aand9gcrtp4inw2d6eh1eywcdyyjvcpzo5d41vmcptq Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

Cssでフェードインアニメーションを実装する方法 コピペok

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン

使える Cssアニメーション 選 Sonicmoov Lab

カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

Q Tbn 3aand9gcq9hk8xdxvgb9uy7f0jnra5qympfimswu3k5w Usqp Cau

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Css Js 画像上の要素がカーテンのように開くスクロールアニメーション Into The Program

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



